Bootstrap4带多选功能输入框组件
源码介绍
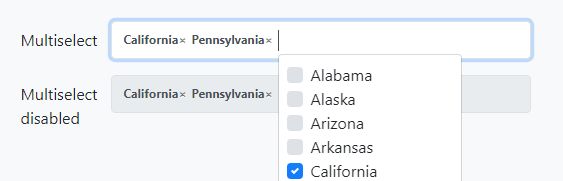
BsMultiSelect.js是一款Bootstrap4带多选功能输入框组件。BsMultiSelect.js扩展了原生bootstrap4 input输入框,可在输入框中通过下拉框来选择多个输入内容。 在页面中引入jquery和bootstrap4相关文件,以及BsMultiSelect.min.js和BsMultiSelect.min.css文件。 使用BsMultiSelect.js插件时,需要添加下面的HTML结构: 在页面DOM元素加载完毕之后,通过 该Bootstrap4带多选功能输入框组件的github地址为:https://github.com/DashboardCode/BsMultiSelect简要教程
使用方法
<link rel="stylesheet" href=bootstrap/4.1.0/css/bootstrap.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="bootstrap/4.1.0/js/bootstrap.min.js"></script>
<script src="js/BsMultiSelect.min.js"></script>
HTML结构

<div class="form-group row">
<label class="col-form-label col-sm-2" for="edit-states1-id">可进行多选的输入框</label>
<div class="col-sm-10">
<select name="States1" id="edit-states1-id" class="form-control" multiple="multiple" style="display: none;">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option selected value="CA">California</option>
<option value="CO">Colorado</option>
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="DC">District Of Columbia</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="OH">Ohio</option>
<option value="OK">Oklahoma</option>
<option value="OR">Oregon</option>
<option selected value="PA">Pennsylvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="SD">South Dakota</option>
</select>
</div>
</div>
初始化插件
dashboardCodeBsMultiSelect()方法来初始化该插件。
$("select").dashboardCodeBsMultiSelect();
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » Bootstrap4带多选功能输入框组件


发表评论 取消回复