Bootstrap tooltip工具提示修改主题样式插件
源码介绍
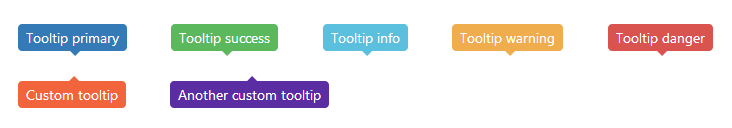
这是一款Bootstrap tooltip工具提示修改主题样式插件。通过该插件,可以修改bootstrap3和bootstrap4的内置tooltip主题样式,生成各种颜色的漂亮的tooltip工具提示。 在页面中引入bootstrap文件,jquery以及对应版本的bootstrap-tooltip-custom-class.css和bootstrap-tooltip-custom-class.js文件。 你可以通过 插件中内置了5种tooltip主题样式: 下面是一张Bootstrap tooltip工具提示修改主题样式的效果图: 以一个按钮为例,添加tooltip的代码如下: 你也可以通过js代码来初始化该bootstrap tooltip插件。 Bootstrap tooltip工具提示修改主题样式插件的github地址为:https://github.com/andreivictor/bootstrap-tooltip-custom-class简要教程
使用方法
<link rel="stylesheet" href="css/bootstrap-tooltip-custom-class.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min..js""></script>
<script src="js/bootstrap-tooltip-custom-class.js"></script>
HTML结构
data-custom-class属性来设置自定义的tooltip主题样式。.tooltip-primary、.tooltip-success、.tooltip-info、.tooltip-warning和.tooltip-danger。
<button type="button" class="btn btn-default"
data-toggle="tooltip"
data-placement="top"
data-custom-class="tooltip-custom"
title="自定义tooltip示例">Tooltip example</button>
初始化插件
$(function () {
$('.my-element').tooltip({
customClass: 'tooltip-custom'
});
});
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » Bootstrap tooltip工具提示修改主题样式插件


发表评论 取消回复