Bootstrap4下拉框功能强化插件
源码介绍
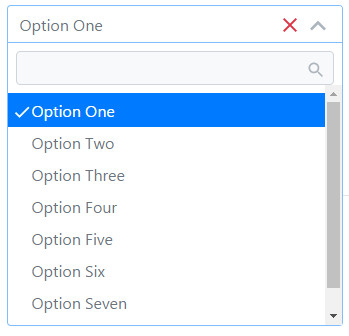
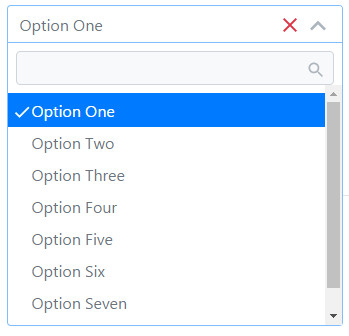
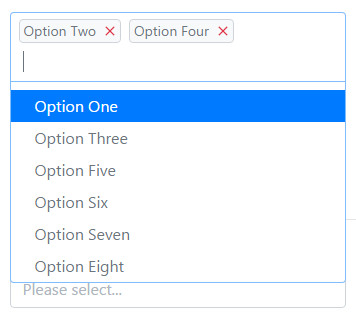
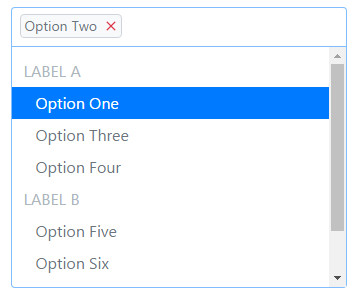
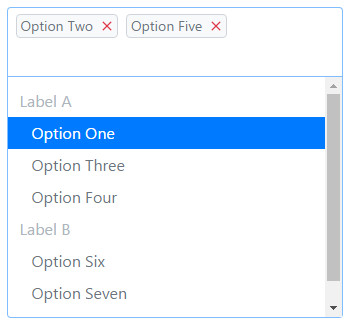
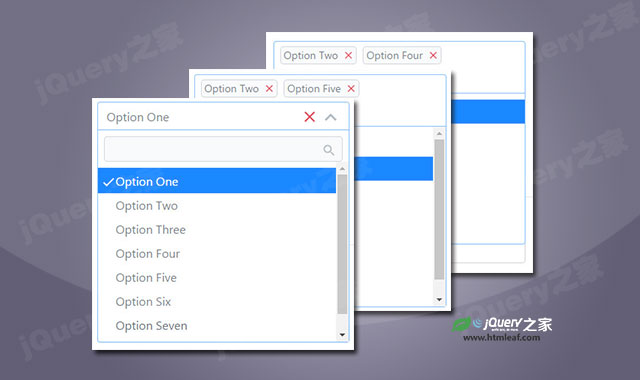
bootstrap4c-chosen是一款Bootstrap4下拉框功能强化插件。该插件在原生bootstrap4下拉框的基础上,新增了搜索、选项分组、多选等功能,非常实用。 可以通过npm来安装bootstrap4c-chosen插件。 在页面中引入bootstrap4相关文件,component-chosen.min.css文件以及jquery和chosen.jquery.js文件。 bootstrap4c-chosen下拉框功能强化插件有以下五种增强功能。 1、single(单选) 2、single required(单选) 3、multiple(多选) 4、optgroup(分组) 5、optgroup clickable(分组) 在页面DOM原生加载完毕之后,通过下面的方法来初始化该Bootstrap4下拉框功能强化插件。 该Bootstrap4下拉框功能强化插件的github地址地址为:https://github.com/haubek/bootstrap4c-chosen简要教程
安装
npm install bootstrap4c-chosen
使用方法
<link rel="stylesheet" href="path/to/bootstrap.min.css">
<link rel="stylesheet" href="path/to/component-chosen.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/chosen.jquery.js"></script>
HTML结构

<select id="single" class="form-control form-control-chosen"
data-placeholder="Please select...">
<option></option>
<option>Option One</option>
<option>...</option>
</select>

<select id="required" class="form-control form-control-chosen-required"
data-placeholder="Please select...">
<option></option>
<option>Option One</option>
<option>...</option>
</select>

<select id="multiple" class="form-control form-control-chosen"
data-placeholder="Please select..." multiple>
<option></option>
<option>Option One</option>
<option>...</option>
</select>

<select id="optgroup" class="form-control form-control-chosen"
data-placeholder="Please select..." multiple>
<optgroup label="Label A">
<option>Option One</option>
<option>...</option>
</optgroup>
<optgroup label="Label B">
<option>Option Five</option>
<option>...</option>
</optgroup>
</select>

<select id="optgroup_clickable" class="form-control form-control-chosen-optgroup"
title="clickable_optgroup"
data-placeholder="Please select..."
multiple>
<optgroup label="Label A">
<option>Option One</option>
<option>...</option>
</optgroup>
<optgroup label="Label B">
<option>Option Five</option>
<option>...</option>
</optgroup>
</select>
初始化插件
$('.form-control-chosen').chosen();
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » Bootstrap4下拉框功能强化插件


发表评论 取消回复