基于CSS grid(网格)的全屏展开式菜单特效
源码介绍
这是一款基于CSS grid(网格)的全屏展开式菜单特效。该特效当用户点击屏幕左下角的触发按钮之后,菜单会在屏幕上以方形网格的方式逐渐展开,当点击某个网格之后,该网格全屏展开,效果非常炫酷。 该特效使用anime.js来制作动画,并使用imagesLoaded来预加载图片。 由于在该特效中使用了CSS 网格和CSS变量,所以不是所以的浏览器都支持该特效,请使用支持CSS变量的浏览器来查看演示。 在演示示例中,要打开菜单,请点击屏幕右下角的 简要教程
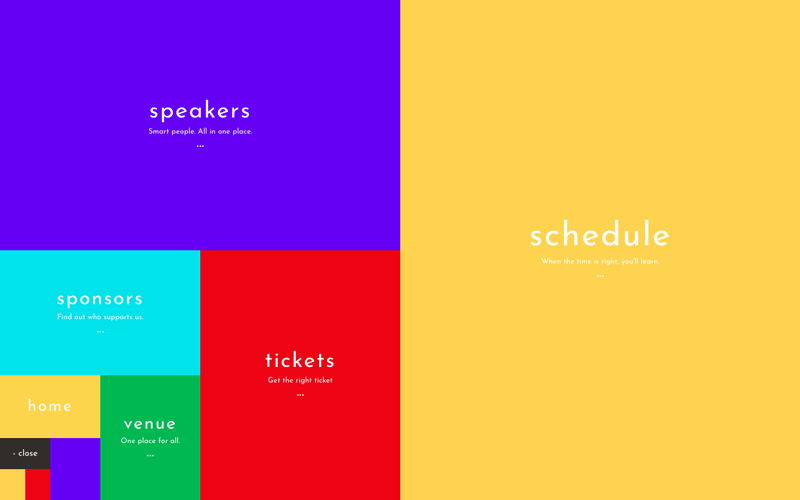
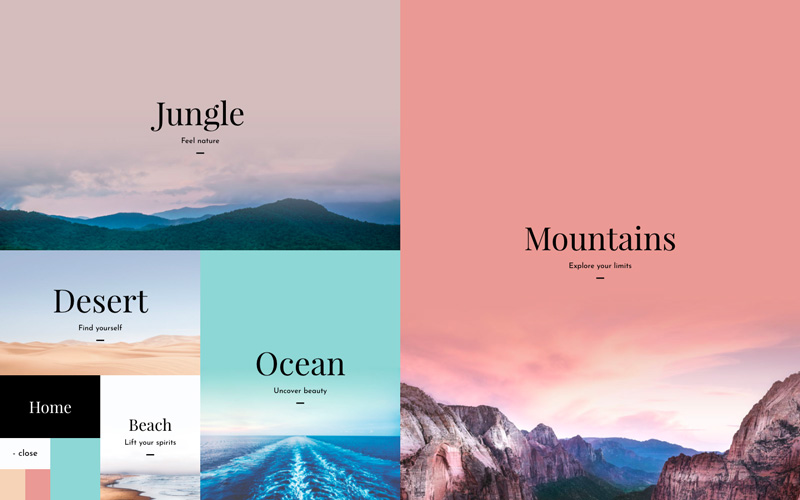
+ info按钮。下面是该特效的一些屏幕截图效果。

本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 基于CSS grid(网格)的全屏展开式菜单特效


发表评论 取消回复