强大的jquery下拉分页选择插件SelectPage
源码介绍
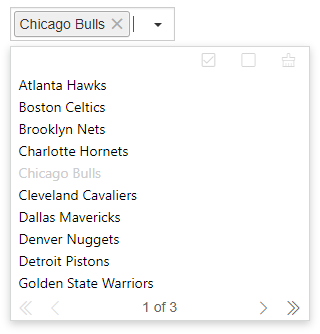
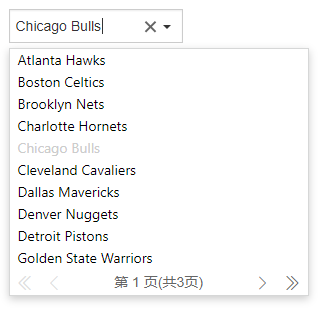
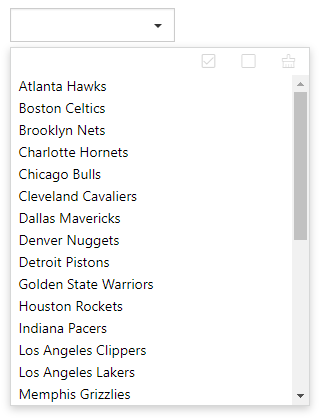
SelectPage.js是一款强大的jquery下拉分页选择插件。SelectPage.js下拉分页选择插件界面简洁,支持下拉,分页,键盘操作等功能。它的特点还有: 在页面中引入jquery和selectpage.css,以及selectpage.js文件。 多选模式效果: 默认单选模式效果: 纯下拉选择(不分页)模式效果: 设置文本框为插件基本元素。 然后会通过下面的方法来初始化SelectPage.js插件。 SelectPage.js下拉分页选择插件的github地址为:https://github.com/TerryZ/SelectPage简要教程
使用方法
<link rel="stylesheet" href="selectpage.css" type="text/css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/selectpage.js"></script>
插件运行效果预览



HTML结构
<input type="text" id="selectPage" >
初始化插件
//定义数组,在服务端返回的数据也以该格式返回:Array[{Object},{...}]
var tag_data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//初始化插件
$('#selectPage').selectPage({
showField : 'desc',
keyField : 'id',
data : tag_data
});
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 强大的jquery下拉分页选择插件SelectPage


发表评论 取消回复