jQuery和Bootstrap 4简单的日历插件
源码介绍
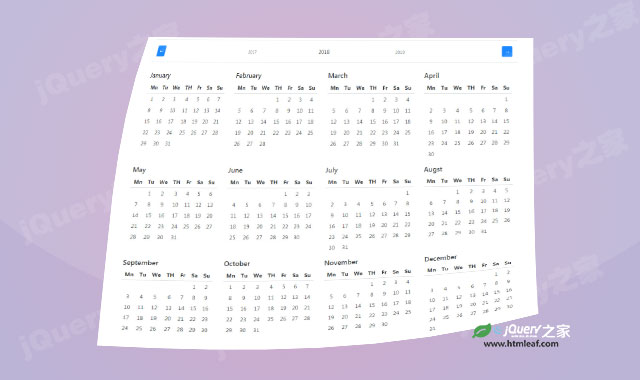
jquery-bootstrap-year-calendar是一款 jQuery和Bootstrap 4简单的日历插件。该日历插件使用简单,支持配置多种i10n语言。并提供事件来设置或获取当前的日期。 在页面中引入jquery和boostrap4相关文件。以及jquery.bootstrap.year.calendar.css和jquery.bootstrap.year.calendar.js文件。 使用该bootstrap 4 日历的基本HTML结构如下: 在页面 DOM元素加载完毕之后,可以通过 该jQuery和Bootstrap 4简单的日历插件的可用配置参数有: 该jQuery和Bootstrap 4简单的日历插件有3个可用的事件,如下: 关于该jQuery和Bootstrap 4简单的日历插件更加详细的介绍,请查看github:https://github.com/zatorck/jquery-bootstrap-year-calendar简要教程
使用方法
<link rel="stylesheet" href="bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/jquery.bootstrap.year.calendar.css">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="js/jquery.bootstrap.year.calendar.js"></script>
HTML结构
<div class="container">
<div class="calendar"></div>
</div>
初始化插件
calendar()方法来初始化该jquery日历插件。
$('.calendar').calendar();
配置参数
showHeaders:是否显示月份名称,默认为true。startYear:日历初始化是显示的年份,默认为当前年份。maxYear:显示的最大年份,默认值为null。minYear:显示的最小年份,默认值为null。cols:bootstrap的网格,默认是12格。可以设置为1-12的任意整数。colsSm:bootstrap SM(超小)网格,默认是6格。可以设置为1-12的任意整数。colsMd:bootstrap MD(中等)网格,默认是4格。可以设置为1-12的任意整数。colsLG:bootstrap LG(大型)网格,默认是3格。可以设置为1-12的任意整数。colsXL:bootstrap XL(超大)网格,默认是3格。可以设置为1-12的任意整数。i10n:设置本地化语言。 事件
<div class="container">
<div class="calendar"></div>
</div>
$('.calendar').calendar();
//tiggered when year is chaned to previous
$('.calendar').on('jqyc.changeYearToPrevious', function (event) {
var currentYear = $(this).find('.jqyc-change-year').data('year');
console.log(currentYear);
});
//tiggered when year is chaned to next
$('.calendar').on('jqyc.changeYearToNext', function (event) {
var currentYear = $(this).find('.jqyc-next-year').data('year');
console.log(currentYear);
});
//tiggered when day is clicked
$('.calendar').on('jqyc.dayChoose', function (event) {
var choosenYear = $(this).data('year');
var choosenMonth = $(this).data('month');
var choosenDay = $(this).data('day-of-month');
var date = new Date(choosenYear, choosenMonth, choosenDay);
console.log(date);
});
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » jQuery和Bootstrap 4简单的日历插件


发表评论 取消回复