仿Excel样式的jquery表格排序插件
源码介绍
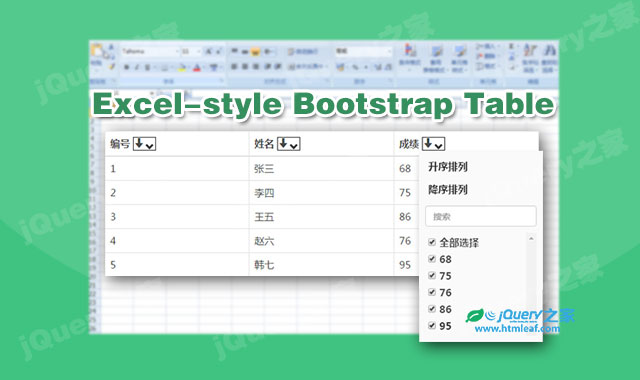
这是一款仿Excel样式的jquery表格排序插件。该jquery表格排序插件基于bootstrap表格,它表格列支持按英文字母或数字的升序和降序排列,支持在表格列中按关键字进行搜索,支持过滤不需要的表格列。 在页面中引入jquery,bootstrap和excel-bootstrap-table-filter-bundle.js文件,以及样式文件excel-bootstrap-table-filter-style.css。 在页面中添加一个bootstrap表格 其中,你可以为表格的 在页面DOM元素加载完毕之后,通过 该jquery表格排序插件的可用配置参数有: 该jquery表格排序插件的github地址为:https://github.com/chestercharles/excel-bootstrap-table-filter简要教程
使用方法
<link href="path/to/bootstrap.min.css" rel="stylesheet">
<link href="path/to/excel-bootstrap-table-filter-style.css" rel="stylesheet">
<script src="path/to/jquery.min.js"></script>
<script src="path/to/excel-bootstrap-table-filter-bundle.js"></script>
HTML结构
<table id="table" class="table table-bordered table-intel">
<thead>
<tr>
<th class="filter">编号</th>
<th class="no-sort no-filter">姓名</th>
<th class="filter">成绩</th>
</tr >
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>68</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>75</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>86</td>
</tr>
<tr>
<td>4</td>
<td>赵六</td>
<td>76</td>
</tr>
<tr>
<td>5</td>
<td>韩七</td>
<td>95</td>
</tr>
</tbody>
</table>
th元素添加no-sort、no-filter、no-searchclass类,表示不对该表格列进行排序、过滤和搜索。 初始化插件
excelTableFilter()来初始化该jquery表格排序插件。
$('#table').excelTableFilter();
配置参数
$('#table').excelTableFilter({
columnSelector: '.apply-filter',
sort: true,
search: true,
captions: Object
});
columnSelector:如果提供了该参数,那么插件只会对添加了该class类的<th>元素进行初始化。sort:是否对表格列进行排序。search:是否对表格列进行搜索。captions:标签文本,默认为:{ a_to_z: 'A to Z', z_to_a: 'Z to A', search: 'Search', select_all: 'Select All' }。
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 仿Excel样式的jquery表格排序插件


发表评论 取消回复