jquery多文件上传插件
源码介绍
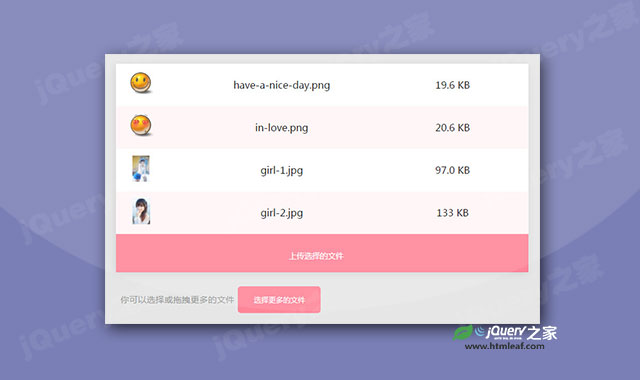
jquery.imageuploader.js是一款jquery多文件上传插件。该jquery多文件上传插件主要用于上传图片,它允许你选择多个图片文件,也可以直接拖拽图片到指定区域,然后显示图片的预览图和信息,最后通过Ajax一次性上传选择的图片到服务器上。该jquery多文件上传插件的特点有: 在页面中引入jquery,jquery.imageuploader.js和样式文件imageuploader.css。 上传文件的表单需要用一个块级元素包裹起来,类似下面的样子。 在页面DOM元素加载完毕之后,通过 该jquery多文件上传插件的可用配置参数有: 该jquery多文件上传插件的github地址为:https://github.com/QuickenLoans/jquery-imageuploader-js简要教程
使用方法
<script src="path/to/jquery.min.js"></script>
<script src="path/to/jquery.imageuploader.js"></script>
<link href="imageuploader.css" rel="stylesheet">
HTML结构
<div class="uploader__box js-uploader__box l-center-box">
<form action="后台提交的地址" method="POST">
<div class="uploader__contents">
<label class="button button--secondary" for="fileinput">选择文件</label>
<input id="fileinput" class="uploader__file-input" type="file" multiple value="Select Files">
</div>
<input class="button button--big-bottom" type="submit" value="Upload Selected Files">
</form>
</div>
初始化插件
uploader()来初始化该jquery多文件上传插件。
$('.js-uploader__box').uploader({
//配置参数
});
配置参数
参数
默认值
描述
submitButtonCopy
'Upload Selected Files'
提交按钮上显示文本
instructionsCopy
'Drag and Drop, or'
一级选择的标签文本
furtherInstructionsCopy
'You can also drop more files, or'
二级选择的标签文本
selectButtonCopy
'Select Files'
一级选择按钮上的文本
secondarySelectButtonCopy
'Select More Files'
二级选择按钮上的文本
dropZone
$('body')拖拽文件的区域,一个jquery对象。
fileTypeWhiteList
['jpg', 'png', 'jpeg', 'gif', 'pdf']
允许选择的图片或文件格式
badFileTypeMessage
'Sorry, we're unable to accept this type of file.'
发生上传错误时的提示文本
ajaxUrl
/ajax/upload文件上传的ajax地址
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » jquery多文件上传插件


发表评论 取消回复