仿微软Office 2010颜色拾取器jquery插件
源码介绍
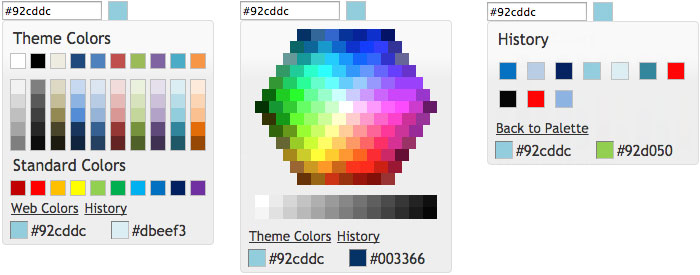
evol.colorpicker是一款基于jqueryUI的仿微软Office 2010颜色拾取器jquery插件。该颜色拾取器插件提供多种颜色调色板,支持透明颜色,可通过jqueryui来更换主题,非常实用。 可以通过bower或npm来安装evol.colorpicker颜色拾取器插件。 在页面中引入jquery、jquery-ui和evol-colorpicker相关文件。 使用一个 在插件初始化之后,上面的代码将被包装为下面的样子: 在页面DOM元素加载完毕之后,可以通过 evol.colorpicker颜色拾取器插件的可用配置参数有: 1、 2、 3、 4、 5、 6、 7、 8、 9、 evol.colorpicker颜色拾取器插件的可用的方法有: 1、 2、 3、 4、 5、 6、 7、 evol.colorpicker颜色拾取器插件的可用的事件有: 1、 2、 evol.colorpicker颜色拾取器插件的github地址为:https://github.com/evoluteur/colorpicker简要教程
安装
bower install evol-colorpicker
npm install evol-colorpicker
使用方法
<link href="css/jquery-ui.css" rel="stylesheet" type="text/css">
<link href="css/evol-colorpicker.css" rel="stylesheet" type="text/css">
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/evol-colorpicker.js"></script>

HTML结构
<input>元素来作为颜色拾取器的容器。
<input style="width:100px;" id="mycolor" />
<div style="width:128px;">
<input style="width:100px;" id="mycolor" class="colorPicker evo-cp0" />
<div class="evo-colorind" style="background-color:#8db3e2"></div>
</div>
初始化插件
colorpicker()方法来初始化该颜色拾取器插件。
$(document).ready(function() {
$("#mycolor").colorpicker();
});
配置参数
color(String):用于设置颜色值。默认值为null。
$("#mycolor").colorpicker({
color: "#ffffff"
});
defaultPalette(String):用于设置默认的颜色调色板。可选值有:"theme" 或 "web",默认值为"theme"。
$("#mycolor").colorpicker({
defaultPalette: 'web'
});
displayIndicator(Boolean):是否在调色板中,鼠标hover或点击时显示颜色值。默认值为true。
$("#mycolor").colorpicker({
displayIndicator: false
});
hideButton(Boolean):当将颜色拾取器绑定到一个文本框时,在文本框的右侧会显示一个按钮,如果不想要这个按钮,可以将该参数设置为false。
$("#mycolor").colorpicker({
hideButton: true
});
history(Boolean):是否保存颜色选择的历史,最多可以保存28层。默认为true。
$("#mycolor").colorpicker({
history: false
});
initialHistory(Array):提供颜色选择的历史记录。默认为null。
$("#mycolor").colorpicker({
initialHistory: ["#ff0000", "#00ff00", "#0000ff"]
});
showOn(String):是否只有当点击按钮时才显示颜色拾取器,或其它情况叶先生颜色拾取器。默认值为both。
$("#mycolor").colorpicker({
showOn: "button"
});
strings(String):用逗号分隔的一个字符串。默认值为Theme Colors,Standard Colors,Web Colors,Theme Colors,Back to Palette,History,No history yet。
$("#mycolor").colorpicker({
strings: "Couleurs de themes,Couleurs de base,Plus de couleurs,Moins de couleurs,Palette,Historique"
});
transparentColor(Boolean):是否允许选择透明色。十六进制透明色是#0000ffff。默认值为false。
$("#mycolor").colorpicker({
transparentColor: true
});
方法
clear():清空颜色值。
$("#mycolor").colorpicker("clear");
enable():使颜色拾取器可用。
$("#mycolor").colorpicker("enable");
disable():禁用颜色拾取器。
$("#mycolor").colorpicker("disable");
isDisabled():查看颜色拾取器的状态。
$("#mycolor").colorpicker("isDisabled");
val([color]):设置或获取颜色拾取器的值。
var colorValue = $("#mycolor").colorpicker("val");
$("#mycolor").colorpicker("val", "#d0d0d0");
showPalette():显示调色板。
$("#mycolor").colorpicker("showPalette");
hidePalette():隐藏调色板。
$("#mycolor").colorpicker("hidePalette");
事件
change.color: 当颜色被选择时触发。
$("#mycolor").on("change.color", function(event, color){
$('#title').css('background-color', color);
});
mouseover.color: 当鼠标hover颜色拾取器调色板时触发。
$("#mycolor").on("mouseover.color", function(event, color){
$('#title').css('background-color', color);
});
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 仿微软Office 2010颜色拾取器jquery插件


发表评论 取消回复