基于json数据的动态jquery轮播图插件
源码介绍
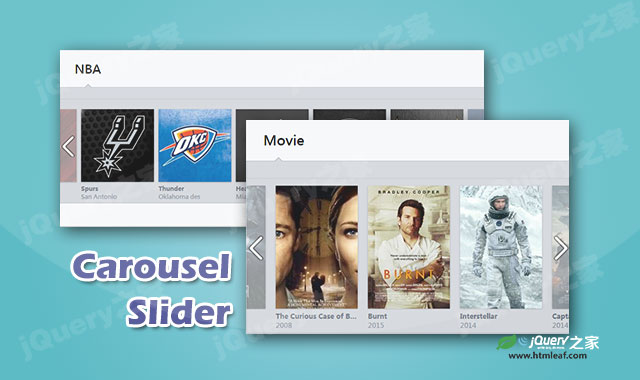
这是一款 基于json数据的动态jquery轮播图插件。该jquery轮播图插件模仿Facebook的轮播图UI,并通过json文件来动态获取轮播图中图片和描述信息的数据,来制作漂亮的多卡片轮播效果。 在页面中引入jquery_carousel_slider.css,jquery和jquery_carousel_slider.js文件。 使用一个 该jquery轮播图插件可以通过下面几种方法来进行初始化。 要使该jquery轮播图插件正常工作,必须提供正确的json数据格式。 该jquery轮播图插件的github地址为:https://github.com/Carr1005/jquery-carousel-slider简要教程
使用方法
<link rel="stylesheet" media="all" href="dist/styles/jquery_carousel_slider.css" />
<script src="dist/scripts/jquery.min.js"></script>
<script src="dist/scripts/jquery_carousel_slider.js"></script>
HTML结构
<div>元素作为轮播图的容器。
<div class ='box' id="carousel_id"></div>
初始化插件
<script>
$(function(){
/*1*/
$.getJSON("JSON/data.js",function (result){
var setting = {
subject:'Subject', //subject would be the theme of the slide box.
cardw : 145, //page card's width.
cardh : 217, //page card's height.
cardn : 5, //the number of visible card.
margin : 9, //margin between cards.
JSON :result //prepare the JSON file.
};
$('#id').slider(setting);
});
/*2*/
var setting2 = {
subject:'Subject',
cardw : 145,
cardh : 217,
cardn : 5,
margin : 9,
JSON :result
};
/*3*/
$.getJSON("JSON/data.js",function (result){
setting2.JSON = result;
$('#id').slider(setting2);
});
//--------------------------------------------------------3.
$.getJSON("JSON/data.js",function (result){
$('#id').slider({
subject:'Subject',
cardw : 145,
cardh : 217,
cardn : 5,
margin : 9,
JSON :result
});
});
});
</script>
JSON数据格式
{
//注意 ! "Subject" 必须和配置参数中设置的一样。
"Subject":[
{
"title":"Gin",
"des":"1988",
"imgpath":"path/to/image.jpg"
},
{
"title":"Brandy",
"des":"1977",
"imgpath":"path/to/image.jpg"
},
...
]
}
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 基于json数据的动态jquery轮播图插件


发表评论 取消回复