所见即所得的Markdown编辑器tui.editor
源码介绍
tui.editor(TOAST UI Editor)是一款所见即所得的Markdown编辑器。TOAST UI Editor提供Markdown模式和WYSIWYG模式。它的功能非常强大,你可以编辑表格,UML图和图表等。 TOAST UI Editor的Markdown模式的特点有: TOAST UI Editor的WYSIWYG模式的特点有: 可以通过npm或bower来安装TOAST UI Editor插件。 使用TOAST UI Editor的基本结构如下: 使用下面的方法来初始化TOAST UI Editor编辑器。 或者你也可以把它作为jquery插件来使用。 上面初始化时的配置参数含义如下: 更多的参数请参考官方主页。 tui.editor所见即所得的Markdown编辑器插件的github地址为:https://github.com/nhnent/tui.editor简要教程
安装
npm install --save tui-editor
bower install --save tui-editor
使用方法
HTML结构
<body>
...
<div id="editSection"></div>
...
</body>
初始化插件
var Editor = require('tui-editor');
...
var editor = new Editor({
el: document.querySelector('#editSection'),
initialEditType: 'markdown',
previewStyle: 'vertical',
height: '300px'
});
$('#editSection').tuiEditor({
initialEditType: 'markdown',
previewStyle: 'vertical',
height: '300px'
});
height:编辑器的高度,默认为auto,可以设置一个像素值,如300px。initialValue:初始值,设置Markdown字符串。initialEditType:初始化是编辑器的类型,markdown或wysiwyg。previewType:Markdown模式的预览类型,tab或vertical。 应用示例
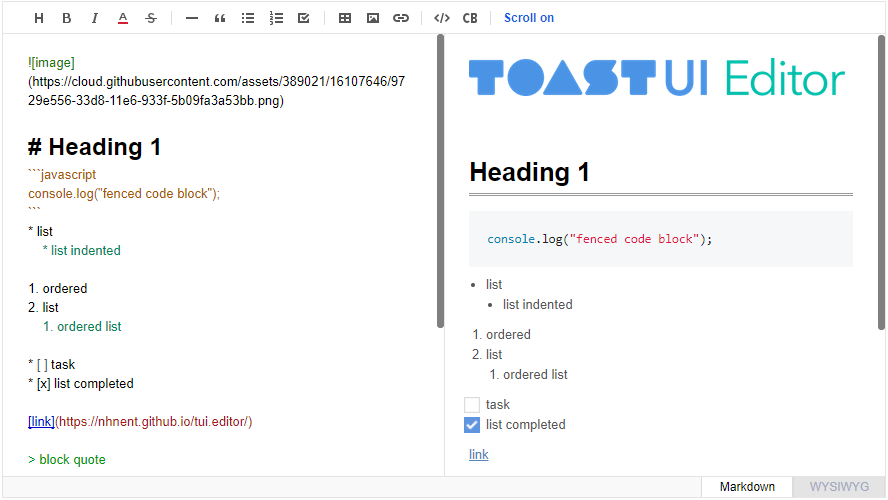
Markdown模式

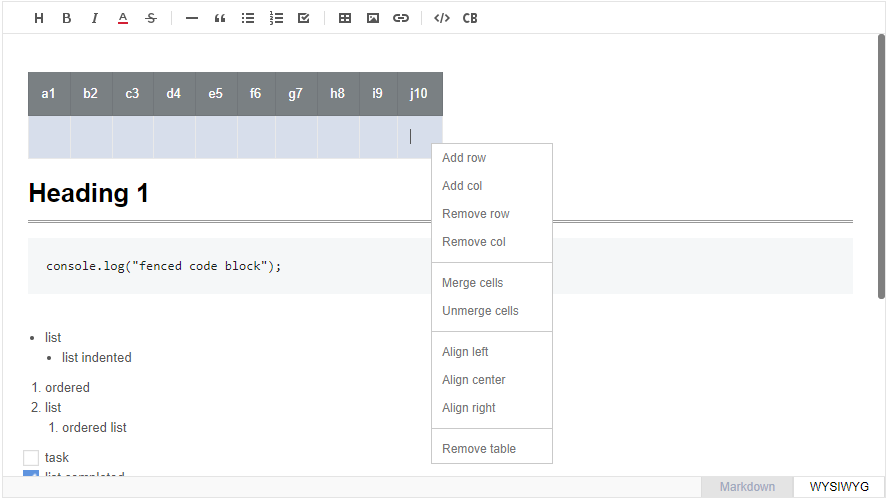
Wysiwig模式

本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 所见即所得的Markdown编辑器tui.editor


发表评论 取消回复