基于vue2.0的input输入框文字特效
源码介绍
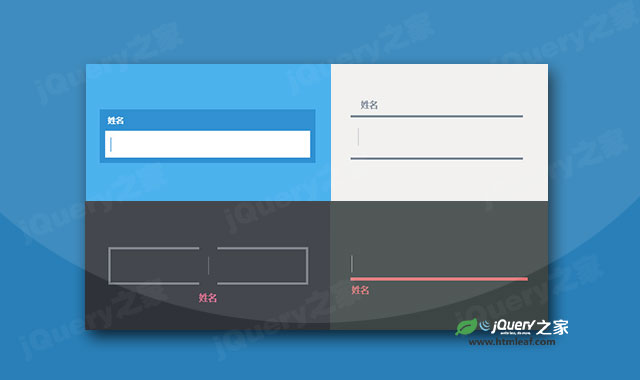
这是一款基于vue2.0的input输入框文字特效。该input输入框特效在输入框聚焦时,为输入框添加多种动画效果,极大提高交互效果。 1、haruki 2、hoshi 3、kuro 4、jiro 5、minoru 6、yoko 7、hideo 8、kyo 9、akira 10、ichiro 11、juro 12、kaede 13、isao 14、madoka 该input输入框文字特效的github地址为:https://github.com/XBT1/effect-input简要教程
安装
$ yarn add effect-input # npm i -S effect-input
使用方法
使用示例
import EffectInput from 'effect-input'
import 'effect-input/dist/index.css'
Vue.use(EffectInput)
<template>
<effect-input v-model="value" type="jiro" label="姓名"></effect-input>
</template>
input主题
effect-input的type属性为主题名。可用的主题如下:













本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 基于vue2.0的input输入框文字特效


发表评论 取消回复