jquery日期范围选择器插件
源码介绍
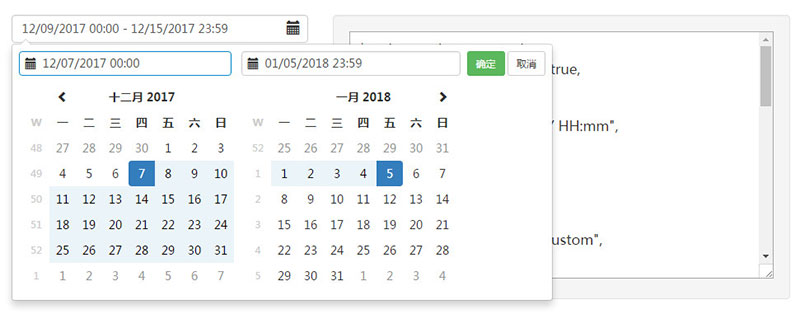
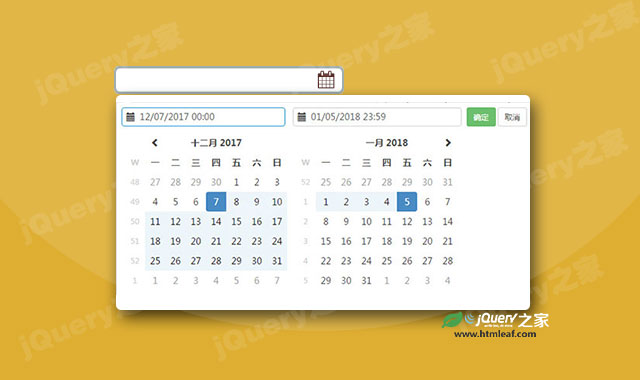
这是一款jquery日期范围选择器插件。该jquery日期范围选择器插件基于bootstrap,它提供日期范围选择功能,字符串本地化功能,时间选择功能等,功能非常强大。 该jquery日期范围选择器依赖于 Bootstrap, jQuery 和 Moment.js,使用时引入相关文件。 使用一个 在页面DOM元素加载完毕之后,通过 该jquery日期范围选择器插件的可用配置参数有: 该jquery日期范围选择器插件的可用的方法有: 该jquery日期范围选择器插件的可用的事件有: 该jquery日期范围选择器插件的github地址为:https://github.com/dangrossman/bootstrap-daterangepicker简要教程
使用方法
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="http://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="assets/css/daterangepicker.css" />
<script src="js/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="assets/js/moment.js"></script>
<script src="assets/js/daterangepicker.js"></script>

HTML结构
<input>元素作为日期范围选择器定的容器:
<input type="text" id="demo" class="form-control">
初始化插件
daterangepicker()方法来初始化该jquery日期范围选择器插件。
$(document).ready(function() {
$('#demo').daterangepicker();
});
配置参数
startDate:日期范围的开始时间(可以是Date对象,moment对象或字符串)。endDate:日期范围的结束时间(可以是Date对象,moment对象或字符串)。minDate:用户可以选择的最早的日期(可以是Date对象,moment对象或字符串)。maxDate:用户可以选择的最晚的日期(可以是Date对象,moment对象或字符串)。dateLimit:用户可以选择的最大时间跨度。showDropdowns:是否显示月份和年份下拉框,方便用户选择。showWeekNumbers:是否显示是第几周。showISOWeekNumbers:是否以ISO的格式显示是第几周。timePicker:是否允许选择时间。timePickerIncrement:选择时间时的分钟间隔数,例如间隔30分钟。timePicker24Hour:使用24小时制还是12小时制。timePickerSeconds:是否显示秒数选择。ranges:显示一组预定义好的日期范围(见示例)。showCustomRangeLabel:在预定义日期范围底部显示“Custom Range”标签。alwaysShowCalendars:默认情况下,日期范围只会显示预定义日期范围,只有在用户点击了底部的“Custom Range”标签时才会显示日期选择面板。当这个选项设置为true时,则总是会显示日期选择面板。opens:日期选择器显示的位置。可以是 :'left','right','center'。drops:日期选择器显示在HTML元素的上面或下面。可以是:'down' 或 'up'。buttonClasses:一个数组。数组中是添加到日期选择器按钮上的class类名称。applyClass:添加到“确定”按钮的class类名称。cancelClass:添加到“取消”按钮的class类名称。locale:本地化字符串(见示例)。singleDatePicker:只显示一个日期选择面板。开始日期和结束日期都是同一个日期。autoApply:隐藏“确定”和“取消”按钮。当两个日期被选择之后立刻被显示到输入框中。linkedCalendars:是否将左右日期面板的左右箭头联动。isInvalidDate:回调函数,日期作为参数传入函数中,返回true则表示是有效日期,否则为无效日期。isCustomDate:回调函数,日期作为参数传入函数中,返回字符串,或一个日期选择面板日期单元格上的class类的数组。autoUpdateInput:是否自动更新<input>元素。parentEl:日期选择器的父元素的jQuery选择器,如果没有指定,默认为body元素。 方法
setStartDate(Date/moment/string):手动设置开始日期。setEndDate(Date/moment/string):手动设置结束日期。 事件
show.daterangepicker:当日期范围选择器显示时触发。hide.daterangepicker:当日期范围选择器隐藏时触发。showCalendar.daterangepicker:当日期范围面板显示时触发。hideCalendar.daterangepicker:当日期范围面板隐藏时触发。apply.daterangepicker:当“确定”按钮被点击,或任何一个预定义事件范围被选择时触发。cancel.daterangepicker:当“取消”按钮被点击时触发。
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » jquery日期范围选择器插件


发表评论 取消回复