jquery验证码插件verify.js
源码介绍
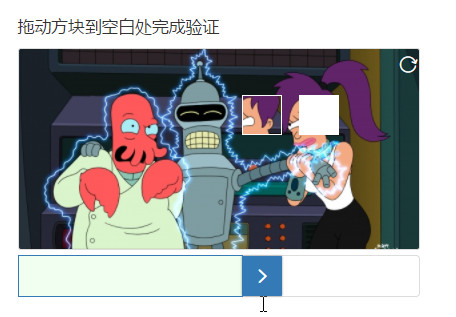
verify.js是一款功能强大的jquery验证码插件。verify.js可以实现普通的图形验证码,数字验证码,滑动验证码和点选验证码等多种验证码功能。 在页面中引入verify.css和jquery、verify.js。 使用一个<div>来作为验证码的HTML结构: 各种类型的验证码的初始化方法有所差异,例如滑动验证码的初始化方法如下: jquery验证码插件 - 滑动验证码的截图效果:简要教程
使用方法
<link rel="stylesheet" href="css/verify.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/verify.js"></script>
HTML结构
<div id="mpanel" ></div>
初始化插件
$('#mpanel4').slideVerify({
type : 2, //类型
vOffset : 5, //误差量,根据需求自行调整
vSpace : 5, //间隔
imgName : ['1.jpg', '2.jpg'],
imgSize : {
width: '400px',
height: '200px',
},
blockSize : {
width: '40px',
height: '40px',
},
barSize : {
width : '400px',
height : '40px',
},
ready : function() {
},
success : function() {
alert('验证成功,添加你自己的代码!');
//......后续操作
},
error : function() {
// alert('验证失败!');
}
});

本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » jquery验证码插件verify.js


发表评论 取消回复