bootstrap手风琴菜单
源码介绍
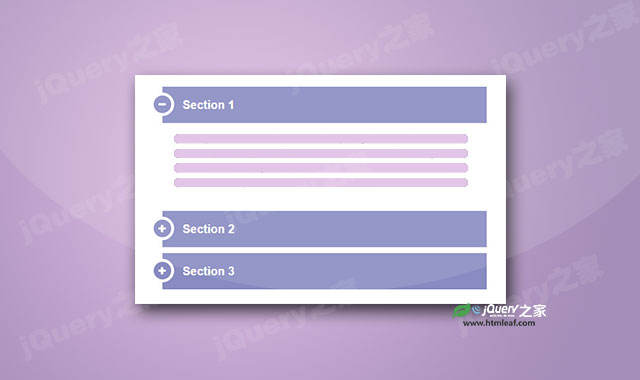
这是一款bootstrap手风琴菜单美化效果。该bootstrap手风琴菜单在原生bootstrap accordion的基础上,通过简单的CSS代码来进行美化,生成更加漂亮的bootstrap手风琴菜单效果。 在页面中引入jquery和bootstrap相关文件,以及font-awesome字体图标文件。 该bootstrap手风琴菜单的基本HTML结构如下。 为该bootstrap手风琴菜单添加下面的CSS样式,来对其进行美化。简要教程
使用方法
<link href="path/to/css/bootstrap.min.css" rel="stylesheet">
<link href="path/to/css/font-awesome.min.css" rel="stylesheet">
<script src="path/to/js/bootstrap.min.js"></script>
<script src="path/to/js/bootstrap.min.js"></script>
HTML结构
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Section 1
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<p>手风琴内容1</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Section 2
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<p>手风琴内容2</p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Section 3
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<p>手风琴内容3 </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS样式
a:hover,a:focus{
text-decoration: none;
outline: none;
}
#accordion .panel{
border: none;
box-shadow: none;
border-radius: 10px;
margin-bottom: 10px;
}
#accordion .panel-heading{
padding: 0;
border: none;
border-radius: 10px;
}
#accordion .panel-title a{
display: block;
padding: 20px 35px;
font-size: 20px;
font-weight: 600;
color: #fff;
background: #888bc2;
border: none;
position: relative;
transition: all 0.3s ease 0s;
}
#accordion .panel-title a:after,
#accordion .panel-title a.collapsed:after{
content: "\f068";
font-family: fontawesome;
width: 40px;
height: 40px;
line-height: 32px;
border-radius: 50%;
background: #888bc2;
text-align: center;
font-size: 15px;
color:#fff;
border: 5px solid #fff;
position: absolute;
top: 10px;
left: -20px;
transition: all 0.3s ease 0s;
}
#accordion .panel-title a.collapsed:after{
content: "\f067";
}
#accordion .panel-title a:hover:after,
#accordion .panel-title a.collapsed:hover:after{
transform: rotate(360deg);
}
#accordion .panel-body{
padding: 15px 25px;
background: #fff;
font-size: 14px;
color: #8c8c8c;
line-height: 25px;
border-top: none;
position: relative;
}
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » bootstrap手风琴菜单


发表评论 取消回复