Bootstrap日期选择器插件bootstrap-datepicker
源码介绍
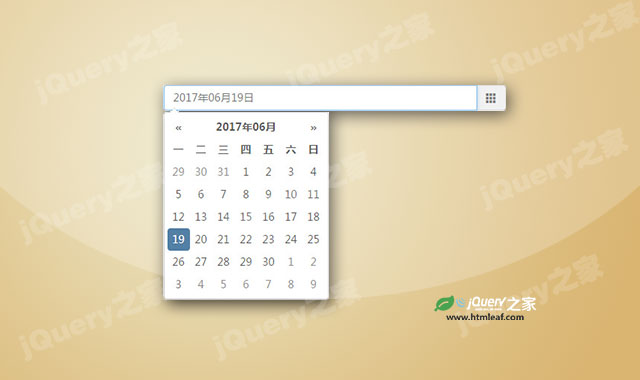
bootstrap-datepicker是一款Bootstrap日期选择器插件。该日期选择器插件支持多种语言,可通过配置参数设置日期选择器,日期范围选择器等,功能非常强大。 可以通过npm、bower或yarn来安装bootstrap-datepicker日期选择器插件。 在页面中引入bootstrap相关文件,jquery和bootstrap-datepicker3.css,以及bootstrap-datepicker.js文件。 如果需要使用i18n文件,还需要引入相应的js文件,例如简体中文需要引入 可以直接在 如果需要一个容器,可以使用下面的代码: 在页面DOM元素加载完毕之后,可以通过 bootstrap-datepicker日期选择器插件可用的配置参数如下: bootstrap-datepicker日期选择器插件可用的API方法有: bootstrap-datepicker日期选择器插件的github地址为:https://github.com/uxsolutions/bootstrap-datepicker简要教程
安装
# Yarn
yarn add bootstrap-datepicker
# NPM
npm install bootstrap-datepicker
# Bower
bower install bootstrap-datepicker
使用方法
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="bootstrap-datepicker3.css">
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
<script src="bootstrap-datepicker.js"></script>
bootstrap-datepicker.zh-CN.min.js文件。
<script type="text/javascript" src="dist/locales/bootstrap-datepicker.zh-CN.min.js"></script>
HTML结构
<input>元素上添加data-provide="datepicker"属性直接将它转换为一个日期选择器。如果需要内联的日期选择器,可以使用data-provide="datepicker-inline"。例如:
<input data-provide="datepicker">
<div class="input-group date" data-provide="datepicker">
<input type="text" class="form-control">
<div class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</div>
</div>
初始化插件
datepicker()方法来初始化bootstrap-datepicker日期选择器插件。
$('.datepicker').datepicker();
配置参数
$('input').datepicker({
assumeNearbyYear: false,
autoclose: false,
// Callback functions
beforeShowDay: $.noop,
beforeShowMonth: $.noop,
beforeShowYear: $.noop,
beforeShowDecade: $.noop,
beforeShowCentury: $.noop,
calendarWeeks: false,
clearBtn: false,
toggleActive: false,
daysOfWeekDisabled: [],
daysOfWeekHighlighted: [],
datesDisabled: [],
endDate: Infinity,
forceParse: true,
format: 'mm/dd/yyyy',
keepEmptyValues: false,
keyboardNavigation: true,
language: 'en',
minViewMode: 0,
maxViewMode: 4,
multidate: false,
multidateSeparator: ',',
orientation: "auto",
rtl: false,
startDate: -Infinity,
startView: 0,
todayBtn: false,
todayHighlight: false,
updateViewDate: true,
weekStart: 0,
disableTouchKeyboard: false,
enableOnReadonly: true,
showOnFocus: true,
zIndexOffset: 10,
container: 'body',
immediateUpdates: false,
title: '',
templates: {
leftArrow: '«',
rightArrow: '»'
},
showWeekDays: true
});
方法
// shows the date picker
$('input').datepicker('show');
// hides the date picker
$('input').datepicker('hide');
// Clear the dates
$('input').datepicker('clearDates');
// Destroys the date picker
$('input').datepicker('destroy');
// Updates the date picker
$('input').datepicker('update', DATE);
// Sets a new date
$('input').datepicker('setDate', DATE);
// Sets a new date
$('input').datepicker('setUTCDate', DATE);
// Sets an array of dates
$('input').datepicker('setDates', DATE);
// Sets an array of UTC dates
$('input').datepicker('setUTCDates', DATE);
// Returns a localized date object
$('input').datepicker('getDate');
// Returns a list of localized date objects
$('input').datepicker('getDates');
// Returns a list of localized date objects
$('input').datepicker('getUTCDates');
// Returns the lower date limit on the datepicker
$('input').datepicker('getStartDate');
// Returns the upper date limit on the datepicker
$('input').datepicker('getEndDate');
// Sets a new lower date limit on the datepicker
$('input').datepicker('setStartDate', DATE);
// Sets a new upper date limit on the datepicker
$('input').datepicker('setEndDate', DATE);
// Sets the days that should be disabled.
$('input').datepicker('setDatesDisabled', DATE);
// Sets the days of week that should be disabled.
$('input').datepicker('setDaysOfWeekDisabled', DATE);
// Sets the days of week that should be highlighted
$('input').datepicker('setDaysOfWeekHighlighted', DATE);
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » Bootstrap日期选择器插件bootstrap-datepicker


发表评论 取消回复