基于Bootstrap的网格布局和列表布局切换特效
源码介绍
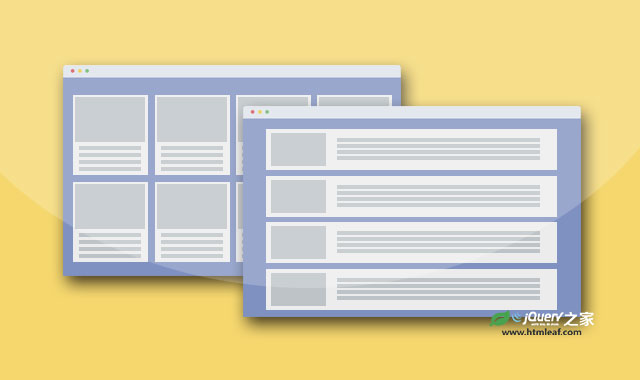
这是一款基于Bootstrap的网格布局和列表布局切换特效。该特效通过jQuery来为元素切换不同的class类,来将布局显示为网格布局或列表布局。 在页面中引入bootstrap相关文件。 布局的基本HTML结构如下,每一个 为布局添加下面的CSS样式。 当点击网格布局按钮或列表布局按钮时,通过jquery来为相应的元素添加或移除相应的class类,来完成网格布局和列表布局之间的转换。简要教程
使用方法
<link href="path/to/css/bootstrap.min.css" rel="stylesheet">
<script src="path/to/jquery.min.js"></script>
<script src="path/to/bootstrap.min.js"></script>
HTML结构
item是一个网格项(或一个列表项):
<div class="container">
<div class="btn-wrapper">
<strong>显示为:</strong>
<div class="btn-group">
<a href="#" id="list" class="btn btn-default btn-sm"><span class="glyphicon glyphicon-th-list">
</span>列表布局</a> <a href="#" id="grid" class="btn btn-default btn-sm"><span
class="glyphicon glyphicon-th"></span>网格布局</a>
</div>
</div>
<div id="products" class="row list-group">
<div class="item col-xs-4 col-lg-4">
<div class="thumbnail">
<img class="group list-group-image" src="http://placehold.it/400x250/000/fff" alt="" />
<div class="caption">
<h4 class="group inner list-group-item-heading">
Product title</h4>
<p class="group inner list-group-item-text">图片描述信息</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
$21.000</p>
</div>
<div class="col-xs-12 col-md-6">
<a class="btn btn-success" href="#">Add to cart</a>
</div>
</div>
</div>
</div>
</div>
<div class="item col-xs-4 col-lg-4">
<div class="thumbnail">
<img class="group list-group-image" src="http://placehold.it/400x250/000/fff" alt="" />
<div class="caption">
<h4 class="group inner list-group-item-heading">
Product title</h4>
<p class="group inner list-group-item-text">图片描述信息</p>
<div class="row">
<div class="col-xs-12 col-md-6">
<p class="lead">
$21.000</p>
</div>
<div class="col-xs-12 col-md-6">
<a class="btn btn-success" href="#">Add to cart</a>
</div>
</div>
</div>
</div>
</div>
......
</div>
</div>
CSS样式
.thumbnail
{
margin - bottom: 20 px;
padding: 0 px; - webkit - border - radius: 0 px; - moz - border - radius: 0 px;
border - radius: 0 px;
}
.item.list - group - item {
float: none;
width: 100 % ;
background - color: #fff;
margin - bottom: 10 px;
}
.item.list - group - item: nth - of - type(odd): hover, .item.list - group - item: hover {
background: #428bca;
}
.item.list-group-item .list-group-image
{
margin-right: 10px;
}
.item.list-group-item .thumbnail
{
margin-bottom: 0px;
}
.item.list-group-item .caption
{
padding: 9px 9px 0px 9px;
}
.item.list-group-item:nth-of-type(odd)
{
background: # eeeeee;
}
.item.list - group - item: before, .item.list - group - item: after {
display: table;
content: " ";
}
.item.list - group - item img {
float: left;
}
.item.list - group - item: after {
clear: both;
}
.list - group - item - text {
margin: 0 0 11 px;
}
JavaScript
$(document).ready(function() {
$('#list').click(function(event){
event.preventDefault();
$('#products .item').addClass('list-group-item');
});
$('#grid').click(function(event){
event.preventDefault();
$('#products .item').removeClass('list-group-item');
$('#products .item').addClass('grid-group-item');
});
});
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 基于Bootstrap的网格布局和列表布局切换特效


发表评论 取消回复