苹果iOS10样式背景图片视觉差效果jquery插件
源码介绍
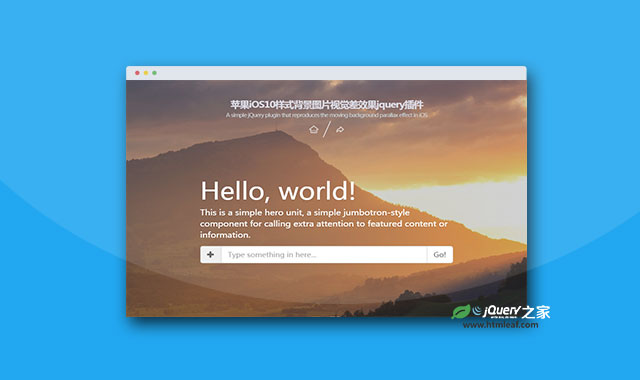
ios-parallax.js是一款模拟苹果iOS10样式背景图片视觉差效果的jquery插件。该背景图片视觉差效果在用户移动鼠标时,背景图片会相应的摇晃,形成视觉差特效。 在页面中引入jquery和ios-parallax.js文件。 使用一个 为背景图片容器设置如下的CSS样式。 在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该背景图片视觉差插件。 ios-parallax.js苹果iOS10样式背景图片视觉差效果jquery插件的github地址为:https://github.com/noobcola/ios-parallax-effect简要教程
使用方法
<script src='path/to/jquery.min.js'></script>
<script src='path/to/ios-parallax.js'></script>
HTML结构
<div>元素来作为背景图片的容器。
<div id="top-image">
<div id="content" class="container center-block">
<!--放置内容-->
</div>
</div>
CSS样式
#top-image {
background: linear-gradient(
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2)
), url('../images/bg.jpg') no-repeat fixed;
position:fixed ;
top:0;
width:100%;
z-index:0;
height:100%;
}
初始化插件
$('#myContainer').iosParallax({
// How fast the background moves
movementFactor: 50,
// How much to dampen the movement (higher is slower)
dampenFactor: 36
});
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 苹果iOS10样式背景图片视觉差效果jquery插件


发表评论 取消回复