SweetDropdown-多用途jQuery下拉列表插件
源码介绍
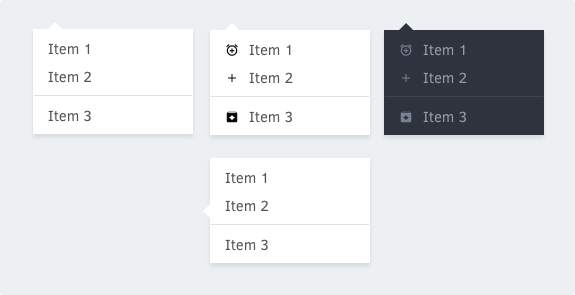
SweetDropdown是一款多用途的下拉列表jQuery插件。你可以通过任何元素来触发SweetDropdown插件,它既可以作为下拉列表使用,也可以作为提示框来使用。 可以通过npm或bower来安装SweetDropdown插件。 在页面中引入样式文件jquery.sweet-dropdown.min.css,jquery和jquery.sweet-dropdown.min.js文件。 一个标准的SweetDropdown下拉列表的HTML结构如下: 可以通过一个按钮来触发下拉列表框。 下拉列表可用的参数有: 在触发元素上可用的参数有: 初始化所有的下拉列表。 隐藏所有的下拉列表。 将一个下拉列表绑定到一个触发元素上。 一个触发元素上解绑下拉列表。 显示是一个下拉列表。 隐藏是一个下拉列表。 启用一个下拉列表。 禁用一个下拉列表。 SweetDropdown下拉列表插件的egithub地址为:https://github.com/adeptoas/sweet-dropdown简要教程

安装
$ bower install sweet-dropdown
$ npm install sweet-dropdown
使用方法
<link rel="stylesheet" href="path/to/jquery.sweet-dropdown.min.css" />
<script src='path/to/jquery.min.js'></script>
<script src='path/to/jquery.sweet-dropdown.min.js'></script>
HTML结构
<div class="dropdown-menu dropdown-anchor-top-left dropdown-has-anchor" id="dropdown-standard">
<ul>
<li><a href="#">Item 1</a>></li>
<li><a href="#">Item 2</a></li>
<li class="divider"></li>
<li><a href="#">Item 3</a></li>
</ul>
</div>
<button data-dropdown="#dropdown-standard">Try out!</button>
配置参数
下拉列表
参数
类型
描述
dropdown-has-anchor
Class
弹出的下拉列表是否有一个三角形的箭头。
dropdown-anchor-{SIDE}-{POSITION}
Class
{SIDE}表示箭头出现的方向。如果指定为left,那么下拉列表出现在元素的右侧。可以区下面的一些值:
top(默认)
right
bottom
left
{POSITION}表示箭头的位置,可以是下面的值:left
center
right
dropdown-disabled
Class
是否禁用下拉列表。
data-add-x
Atribute
将下拉列表向右移动指定像素的距离。使用负数可以向左移动。
data-add-y
Atribute
将下拉列表向上移动指定像素的距离。使用负数可以向下移动。
触发元素
参数
类型
描述
dropdown-open
Class
表示下拉列表是否处于打开状态。
dropdown-use-offset
Class
默认下拉列表在文档中使用绝对定位。你可以通过该参数来修改默认的定位方式。
data-dropdown
Atribute
用于触发下拉菜单的CSS选择器。
data-add-anchor-x
Atribute
将anchor向右移动指定的像素,使用负数可以向左移动。
data-add-anchor-y
Atribute
将anchor向上移动指定的像素,使用负数可以向下移动。
方法
$.sweetDropdown.attachAll(); // Automatically called on page load
$.sweetDropdown.hideAll();
$('.trigger').sweetDropdown('attach', '#dropdown-selector');
$('.trigger').sweetDropdown('detach');
$('.trigger').sweetDropdown('show');
$('.trigger').sweetDropdown('hide');
$('.trigger').sweetDropdown('enable');
$('.trigger').sweetDropdown('disable');
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » SweetDropdown-多用途jQuery下拉列表插件


发表评论 取消回复