基于Bootstrap仿Pinterest的网格瀑布流插件
源码介绍
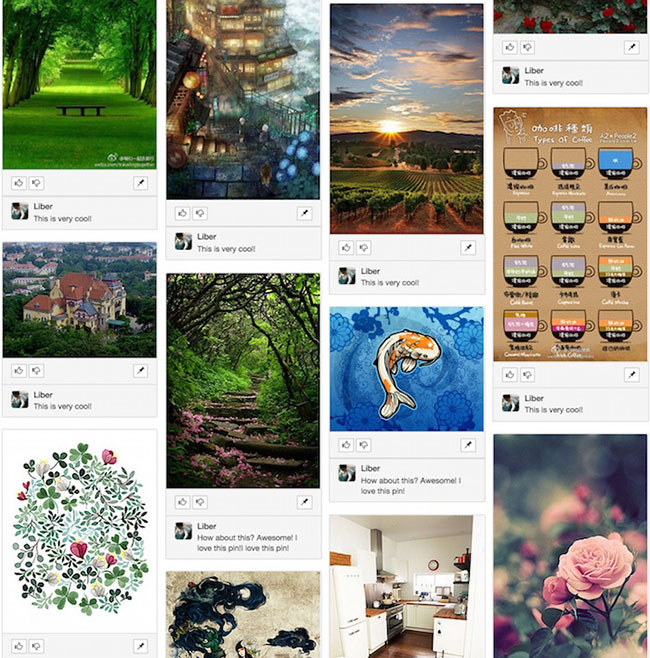
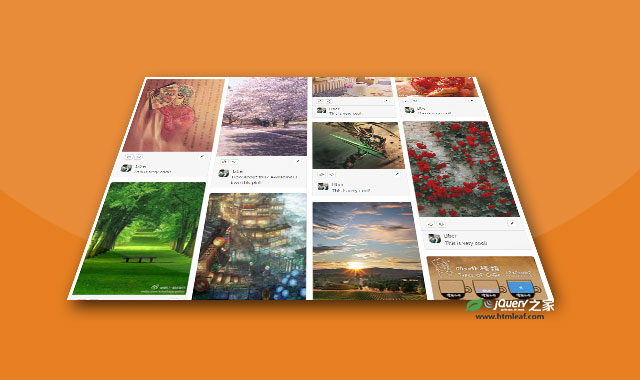
Bootstrap-waterfall是一款基于Bootstrap仿Pinterest网站的网格瀑布流插件。该瀑布流插件支持响应式布局,使用简单,非常实用。 可以通过npm和bower来安装Bootstrap-waterfall插件。 在页面中引入bootstrap相关文件,以及jquery和bootstrap-waterfall.js文件。 使用一个 在容器中可以放置列表或一组 例如,如果使用的是无序列表,代码如下: 需要注意的是, 在页面DOM元素加载完毕之后,可以通过 你可以将所有的项存储在一个指定类型的 这样在刚开始页面加载的时候,浏览器会忽略这些标签。然后在使用的时候,将它们保持到容器的 Bootstrap-waterfall瀑布流布局插件的egithub地址为:https://github.com/Mystist/bootstrap-waterfall简要教程

安装
$ npm install bootstrap-waterfall
$ bower install bootstrap-waterfall
使用方法
<link href="path/to/css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap-waterfall.js"></script>
HTML结构
<div>来作为瀑布流的容器。
<div id="waterfall-container">
<!-- Should have markups of the list of pins here -->
</div>
<div>元素。
<ul class="pin"><img src="" /></ul>
<ul class="pin"><img src="" /></ul>
<ul class="pin"><img src="" /></ul>
或者
<div class="pin"><img src="" /></div>
<div class="pin"><img src="" /></div>
<div class="pin"><img src="" /></div>
<ul class="pin list-group">
<li class="list-group-item">
<a href="javascript:;">
<img src="images/1.jpg" />
</a>
</li>
</ul>
<ul class="pin list-group">
<li class="list-group-item">
<a href="javascript:;">
<img src="images/2.jpg" />
</a>
</li>
</ul>
<ul class="pin list-group">
<li class="list-group-item">
<a href="javascript:;">
<img src="images/3.jpg" />
</a>
</li>
</ul>
<img>标签需要使用一个<div>来包裹并为容器设置一个宽度:
<div class="pin">
<img src="images/3.jpg" />
</div>
.waterfall .pin {
width: 200px;
}
初始化插件
waterfall方法来初始化该瀑布流插件。
$(document).ready(function () {
$('#waterfall-container').waterfall();
});
小技巧
<script>标签中:
<script id="waterfall-template" type="text/template">
<ul class="pin"><img src="" /></ul>
<ul class="pin"><img src="" /></ul>
<ul class="pin"><img src="" /></ul>
</script>
data对象中即可。
$('#waterfall-container').data('bootstrap-waterfall-template', $('#waterfall-template').html());
$('#waterfall-container').waterfall();
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 基于Bootstrap仿Pinterest的网格瀑布流插件


发表评论 取消回复