小巧的js图片模糊效果插件
源码介绍
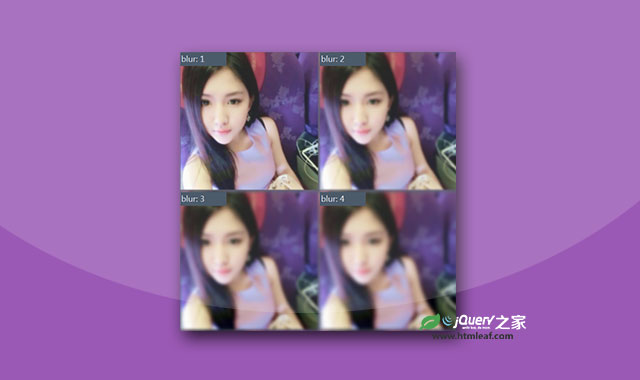
blurify.js是一款小巧的js图片模糊效果插件。使用该js插件可以将任意图片进行模糊处理,它能够智能的在浏览器不支持CSS模糊滤镜的情况下,改用canvas来对图片进行模糊处理。 可以通过npm来安装blurify.js图片模糊插件。 在页面中引入blurify.js文件。 为需要添加牧户效果的图片设置class类,并通过 在页面DOM元素加载完毕之后,可以通过下面的方法来初始化blurify.js图片模糊插件。 blurify.js图片模糊插件的可用配置参数如下: blurify.js图片模糊插件的github地址为:https://github.com/JustClear/blurify简要教程
安装
npm i blurify
使用方法
<script src="dist/blurify.js"></script>
HTML结构
data-src属性指向该图片。
<img data-src="img/1.jpg" alt="" class="blurify">
初始化插件
new blurify({
images: document.querySelectorAll('.blurify'),
blur: 6,
mode: 'auto',
});
配置参数
images:需要进行模糊的图片对象。blur:模糊的等级,从1-6。mode:模糊的模式。可以是:
css:默认值,使用css滤镜来对图片进行模糊处理。canvas:使用canvas处理图片,导出base64码。auto:首先使用css滤镜模式,浏览器不支持就使用canvas模式进行模糊处理。
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 小巧的js图片模糊效果插件


发表评论 取消回复