quietflow.js-jquery背景层动画插件
源码介绍
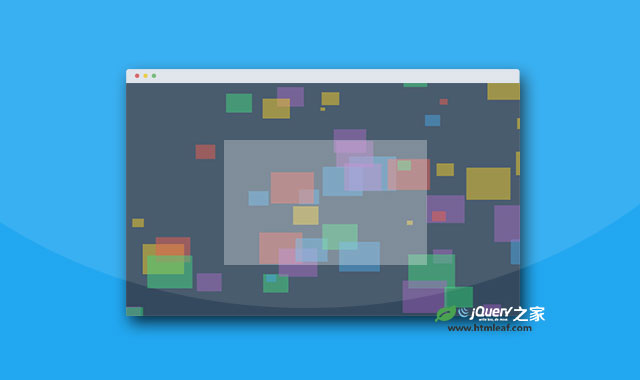
quietflow.js是一款可以制作炫酷页面背景层动画效果的jquery插件。该jquery插件内置了9种不同效果的背景层动画,你可以为页面轻松的添加背景动画效果。 可用的背景层动画效果有: 可以通过npm或bower来安装quietflow.js插件。 在页面中引入jquery和quietflow.min.js文件。 在页面DOM元素加载完毕之后,通过下面的方法来初始化该插件。 quietflow.js的所有可用配置参数如下: quietflow.js插件的github地址为:https://github.com/paulkr/quietflow.js简要教程
安装
npm install quietflow
bower install quietflow
使用方法
<script src="js/jquery.min.js"></script>
<script src="js/quietflow.min.js"></script>
初始化插件
$("#element").quietflow();
// 或者
$("body").quietflow();
配置参数
squareFlash : {
squareSize : 10,
maxRed : 255,
maxGreen : 255,
maxBlue : 255,
speed : 100
},
vortex : {
mainRadius : 20,
miniRadii : 30,
backgroundCol : "#3498DB",
circleCol : "#34495E",
speed : 10
},
bouncingBalls : {
specificColors : [],
backgroundCol : "#ECF0F1",
maxRadius : 40,
bounceSpeed : 50,
bounceBallCount : 50,
transparent : true
},
shootingLines : {
backgroundCol : "#000",
lineColor : "#FFF",
speed : 150,
lineGlow : "#FFF",
lines : 50
},
simpleGradient : {
primary : "#D4145A",
accent : "#FBB03B"
},
starfield : {
starColor : "#FFF",
starSize : 3,
speed : 100
},
layeredTriangles : {
backgroundCol : "#D6D6D6",
transparent : true,
specificColors : [],
triangles : 50
},
cornerSpikes : {
specificColors : [],
backgroundCol : "#FFF",
lineColor : "#000",
speed : 100,
lineGlow : "#FFF"
},
floatingBoxes : {
specificColors : [],
boxCount : 400,
maxBoxSize : 80,
backgroundCol : "#D6D6D6",
transparent : false,
speed : 100
}
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » quietflow.js-jquery背景层动画插件


发表评论 取消回复