简单实用的Bootstrap选项卡效果
源码介绍
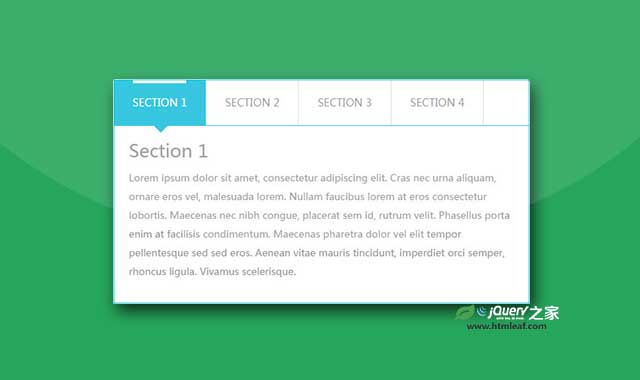
这是一款基于Bootstrap的简单实用的选项卡效果。该选项卡在原生boostrap选项卡的基础上进行了一些美化,效果时尚大方,非常不错。 在页面中引入jquery和bootstrap相关文件。 该bootstrap选项卡的HTML结构如下: 为该选项卡添加下面的CSS样式。简要教程
使用方法
<script src="path/to/jquery.min.js"></script>
<link href="path/to/bootstrap.min.css" rel="stylesheet">
<script src="path/to/bootstrap.min.js"></script>
HTML结构
<div class="container">
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="tab" role="tabpanel">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#Section1" aria-controls="home" role="tab" data-toggle="tab">Section 1</a></li>
<li role="presentation"><a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab">Section 2</a></li>
<li role="presentation"><a href="#Section3" aria-controls="messages" role="tab" data-toggle="tab">Section 3</a></li>
<li role="presentation"><a href="#Section4" aria-controls="messages" role="tab" data-toggle="tab">Section 4</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content tabs">
<div role="tabpanel" class="tab-pane fade in active" id="Section1">
<h3>Section 1</h3>
<p>......</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="Section2">
<h3>Section 2</h3>
<p>......</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="Section3">
<h3>Section 3</h3>
<p>......</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="Section4">
<h3>Section 4</h3>
<p>......</p>
</div>
</div>
</div>
</div>
</div>
</div>
CSS样式
a:hover,a:focus{
outline: none;
text-decoration: none;
}
.tab .nav-tabs{
border: 1px solid #1fc1dd;
}
.tab .nav-tabs li{
margin: 0;
}
.tab .nav-tabs li a{
font-size: 14px;
color: #999898;
background: #fff;
margin: 0;
padding: 20px 25px;
border-radius: 0;
border: none;
border-right: 1px solid #ddd;
text-transform: uppercase;
position: relative;
}
.tab .nav-tabs li a:hover{
border-top: none;
border-bottom: none;
border-right-color: #ddd;
}
.tab .nav-tabs li.active a,
.tab .nav-tabs li.active a:hover{
color: #fff;
border: none;
background: #1fc1dd;
border-right: 1px solid #ddd;
}
.tab .nav-tabs li.active a:before{
content: "";
width: 58%;
height: 4px;
background: #fff;
position: absolute;
top: 0;
left: 0;
right: 0;
margin: 0 auto;
}
.tab .nav-tabs li.active a:after{
content: "";
border-top: 10px solid #1fc1dd;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
position: absolute;
bottom: -10px;
left: 43%;
}
.tab .tab-content{
font-size: 13px;
color: #999898;
line-height: 25px;
background: #fff;
padding: 20px;
border: 1px solid #1fc1dd;
border-top: none;
}
.tab .tab-content h3{
font-size: 24px;
color: #999898;
margin-top: 0;
}
@media only screen and (max-width: 480px){
.tab .nav-tabs li{
width: 100%;
text-align: center;
}
.tab .nav-tabs li.active a,
.tab .nav-tabs li.active a:after,
.tab .nav-tabs li.active a:hover{
border: none;
}
}
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 简单实用的Bootstrap选项卡效果


发表评论 取消回复