jQuery轻量级拖动剪裁头像图片插件
源码介绍
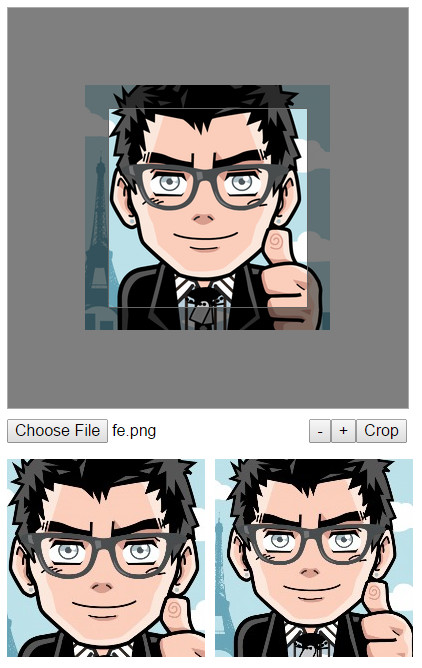
cropbox.js是一款简单轻量级的头像图片剪裁插件。用户可以上传自己的图片,还可以将图片进行放大和缩小,以及对图片进行拖动,最后可以将图片剪裁生成新的头像图片。 cropbox.js支持纯js,或结合jquery来使用,或通过YUI来使用。 cropbox.js图像图片剪裁插件的github地址为:https://github.com/hongkhanh/cropbox简要教程

使用方法
使用纯js调用插件
window.onload = function() {
var options =
{
imageBox: '.imageBox',
thumbBox: '.thumbBox',
spinner: '.spinner',
imgSrc: 'avatar.png'
}
var cropper = new cropbox(options);
document.querySelector('#file').addEventListener('change', function(){
var reader = new FileReader();
reader.onload = function(e) {
options.imgSrc = e.target.result;
cropper = new cropbox(options);
}
reader.readAsDataURL(this.files[0]);
this.files = [];
})
document.querySelector('#btnCrop').addEventListener('click', function(){
var img = cropper.getDataURL()
document.querySelector('.cropped').innerHTML += '<img src="'+img+'">';
})
document.querySelector('#btnZoomIn').addEventListener('click', function(){
cropper.zoomIn();
})
document.querySelector('#btnZoomOut').addEventListener('click', function(){
cropper.zoomOut();
})
};
和jquery结合使用
$(window).load(function() {
var options =
{
thumbBox: '.thumbBox',
spinner: '.spinner',
imgSrc: 'avatar.png'
}
var cropper = $('.imageBox').cropbox(options);
$('#file').on('change', function(){
var reader = new FileReader();
reader.onload = function(e) {
options.imgSrc = e.target.result;
cropper = $('.imageBox').cropbox(options);
}
reader.readAsDataURL(this.files[0]);
this.files = [];
})
$('#btnCrop').on('click', function(){
var img = cropper.getDataURL()
$('.cropped').append('<img src="'+img+'">');
})
$('#btnZoomIn').on('click', function(){
cropper.zoomIn();
})
$('#btnZoomOut').on('click', function(){
cropper.zoomOut();
})
});
// use with require js
paths: {
jquery: 'js/jquery-1.11.0.min',
cropbox: 'cropbox'
}
});
require( ["jquery", "cropbox"], function($) {
var options =
{
thumbBox: '.thumbBox',
spinner: '.spinner',
imgSrc: 'avatar.png'
}
var cropper = $('.imageBox').cropbox(options);
$('#file').on('change', function(){
var reader = new FileReader();
reader.onload = function(e) {
options.imgSrc = e.target.result;
cropper = $('.imageBox').cropbox(options);
}
reader.readAsDataURL(this.files[0]);
this.files = [];
})
$('#btnCrop').on('click', function(){
var img = cropper.getDataURL();
$('.cropped').append('<img src="'+img+'">');
})
$('#btnZoomIn').on('click', function(){
cropper.zoomIn();
})
$('#btnZoomOut').on('click', function(){
cropper.zoomOut();
})
}
);
YUI插件
YUI().use('node', 'crop-box', function(Y){
var options =
{
imageBox: '.imageBox',
thumbBox: '.thumbBox',
spinner: '.spinner',
imgSrc: 'avatar.png'
}
var cropper = new Y.cropbox(options);
Y.one('#file').on('change', function(){
var reader = new FileReader();
reader.onload = function(e) {
options.imgSrc = e.target.result;
cropper = new Y.cropbox(options);
}
reader.readAsDataURL(this.get('files')._nodes[0]);
this.get('files')._nodes = [];
})
Y.one('#btnCrop').on('click', function(){
var img = cropper.getDataURL()
Y.one('.cropped').append('<img src="'+img+'">');
})
Y.one('#btnZoomIn').on('click', function(){
cropper.zoomIn();
})
Y.one('#btnZoomOut').on('click', function(){
cropper.zoomOut();
})
})
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » jQuery轻量级拖动剪裁头像图片插件


发表评论 取消回复