jQuery仿旅游网站侧边栏菜单特效
源码介绍
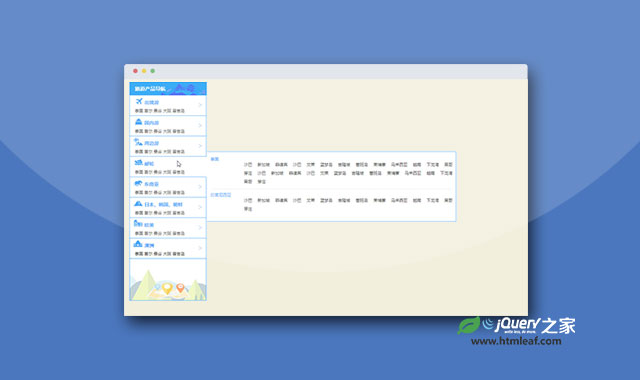
这是一款使用jquery来制作的仿旅游网站侧边栏菜单特效。该侧边栏菜单在鼠标滑过菜单项时,会显示出该项目下的所有子项,非常的实用。 在页面中引入样式文件style.css和jquery.min.js文件。 该侧边栏菜单的HTML结构如下: 在页面DOM元素加载完毕之后,通过下面的jquery代码来为侧边栏菜单项添加鼠标滑过事件。简要教程
使用方法
<link rel="stylesheet" href="css/style.css">
<script src="jquery.min.js"></script>
HTML结构
<div class="product_sort fl">
<div class="hd">旅游产品导航</div>
<div class="bd">
<div class="item">
<div class="title one"><a href="#"><i></i>出境游</a></div>
<div class="list">
<a href="#">泰国</a>
<a href="#">首尔</a>
<a href="#">曼谷</a>
<a href="#">大阪</a>
<a href="#">普吉岛</a>
</div>
<div class="arrow">></div>
<div class="line"></div>
<div class="subitem">
<div class="inner">
<div class="tit tit1">
<div class="name">泰国</div>
<ul>
<li><a href="#">沙巴</a></li>
<li><a href="#">新加坡</a></li>
<li><a href="#">菲律宾</a></li>
......
</ul>
</div>
<div class="tit">
<div class="name">印度尼西亚</div>
<ul>
<li><a href="#">沙巴</a></li>
<li><a href="#">新加坡</a></li>
......
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
JavaScript
$(function(){
$(".product_sort .bd .item").hover(function(){
$(this).addClass("layer");
},function(){
$(this).removeClass("layer");
});
})
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » jQuery仿旅游网站侧边栏菜单特效


发表评论 取消回复