vue-burger-menu | 一款基于vuejs的炫酷滑动侧边栏效果组件
源码介绍
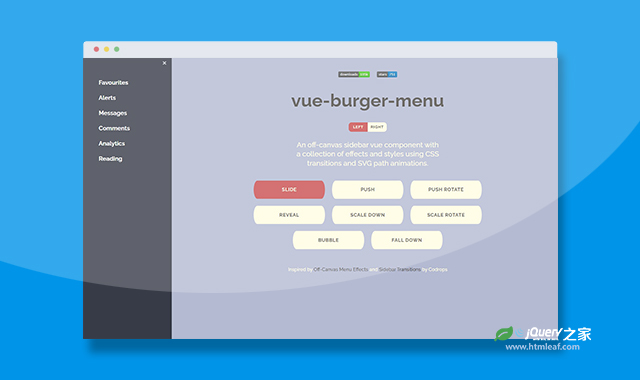
vue-burger-menu是一款基于vuejs的炫酷滑动侧边栏效果组件。它内置了8种不同的滑动侧边栏效果,当用户点击汉堡包图标按钮时,侧边栏会以不同的炫酷方式展开。 如果您想使用vue-burger-menu侧边栏组件,首先您需要安装它,命令如下: 然后就可以在页面中使用它: 动画效果包括: 侧边栏的默认css样式:简要教程
使用方法
安装
npm install vue-burger-menu --save
// 或者
yarn add vue-burger-menu
使用
<template>
<Slide>
<a id="home" href="#">
<span>Home</span>
</a>
</Slide>
</template>
// import the CSS transitions you wish to use, in this case we are using `Slide`
import { Slide } from 'vue-burger-menu'
export default {
components: {
Slide // Register your component
}
}
.bm-burger-button {
position: fixed;
width: 36px;
height: 30px;
left: 36px;
top: 36px;
cursor: pointer;
}
.bm-burger-bars {
background-color: #373a47;
}
.line-style {
position: absolute;
height: 20%;
left: 0;
right: 0;
}
.cross-style {
position: absolute;
top: 12px;
right: 2px;
cursor: pointer;
}
.bm-cross {
background: #bdc3c7;
}
.bm-cross-button {
height: 24px;
width: 24px;
}
.bm-menu {
height: 100%; /* 100% Full-height */
width: 0; /* 0 width - change this with JavaScript */
position: fixed; /* Stay in place */
z-index: 1000; /* Stay on top */
top: 0;
left: 0;
background-color: rgb(63, 63, 65); /* Black*/
overflow-x: hidden; /* Disable horizontal scroll */
padding-top: 60px; /* Place content 60px from the top */
transition: 0.5s; /*0.5 second transition effect to slide in the sidenav*/
}
.bm-overlay {
background: rgba(0, 0, 0, 0.3);
}
.bm-item-list {
color: #b8b7ad;
margin-left: 10%;
font-size: 20px;
}
.bm-item-list > * {
display: flex;
text-decoration: none;
padding: 0.7em;
}
.bm-item-list > * > span {
margin-left: 10px;
font-weight: 700;
color: white;
}
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » vue-burger-menu | 一款基于vuejs的炫酷滑动侧边栏效果组件


发表评论 取消回复