epic-spinners | 一款基于vuejs3.x的炫酷的loading spinners组件
源码介绍
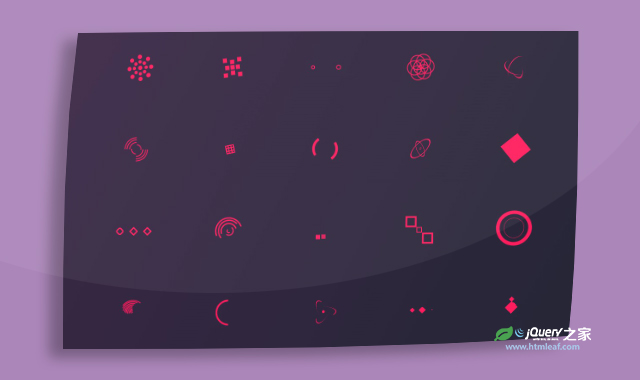
epic-spinners是一款基于vuejs3.x的炫酷的loading spinners组件。它提供配置参数,使您可以轻松的修改 loading spinner 的尺寸和颜色等属性。 如果您想使用epic-spinners loading 组件,首先您需要安装它,命令如下: 然后在你需要的地方使用它 epic-spinners内置了20种Loading spinners效果。简要教程
使用方法
安装
npm install --save epic-spinners
使用
<template>
<div id="app">
<atom-spinner :animation-duration="1000" :size="60" color="#ff1d5e" />
</div>
</template>
<script>
import { AtomSpinner } from 'epic-spinners'
export default {
components: {
AtomSpinner,
},
}
</script>
内置 Loading spinners
<flower-spinner :animation-duration="2500" :size="70" color="#ff1d5e" />
<pixel-spinner :animation-duration="2000" :pixel-size="70" color="#ff1d5e" />
<hollow-dots-spinner :animation-duration="1000" :dot-size="15" :dots-num="3" color="#ff1d5e" />
<intersecting-circles-spinner :animation-duration="1200" :size="70" color="#ff1d5e" />
<orbit-spinner :animation-duration="1200" :size="55" color="#ff1d5e" />
<radar-spinner :animation-duration="2000" :size="60" color="#ff1d5e" />
<scaling-squares-spinner :animation-duration="1250" :size="65" color="#ff1d5e" />
<half-circle-spinner :animation-duration="1000" :size="60" color="#ff1d5e" />
<trinity-rings-spinner :animation-duration="1500" :size="66" color="#ff1d5e" />
<fulfilling-square-spinner :animation-duration="4000" :size="50" color="#ff1d5e" />
<circles-to-rhombuses-spinner
:animation-duration="1200"
:circles-num="3"
:circle-size="15"
color="#ff1d5e"
/>
<semipolar-spinner :animation-duration="2000" :size="65" color="#ff1d5e" />
<self-building-square-spinner :animation-duration="6000" :size="40" color="#ff1d5e" />
<swapping-squares-spinner :animation-duration="1000" :size="65" color="#ff1d5e" />
<fulfilling-bouncing-circle-spinner :animation-duration="4000" :size="60" color="#ff1d5e" />
<fingerprint-spinner :animation-duration="1500" :size="64" color="#ff1d5e" />
<spring-spinner :animation-duration="3000" :size="60" color="#ff1d5e" />
<atom-spinner :animation-duration="1000" :size="60" color="#ff1d5e" />
<looping-rhombuses-spinner :animation-duration="2500" :rhombus-size="15" color="#ff1d5e" />
<breeding-rhombus-spinner :animation-duration="2000" :size="65" color="#ff1d5e" />
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » epic-spinners | 一款基于vuejs3.x的炫酷的loading spinners组件


发表评论 取消回复