vue-datepicker-ui | 一款基于vuejs的日期选择器组件
源码介绍
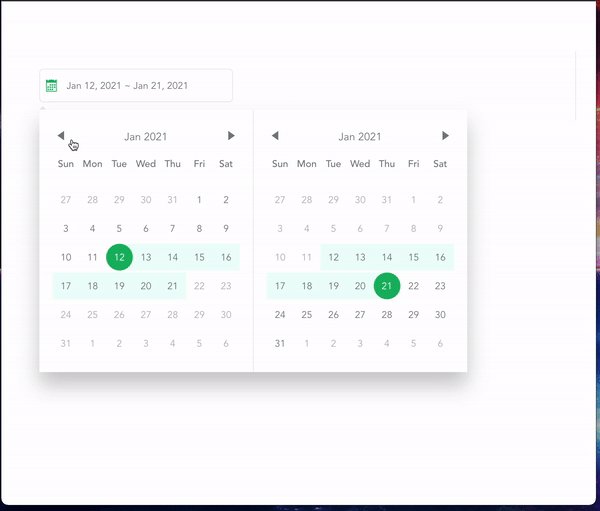
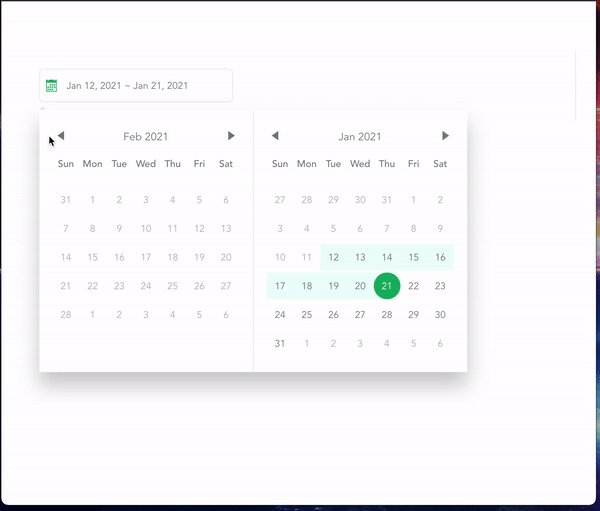
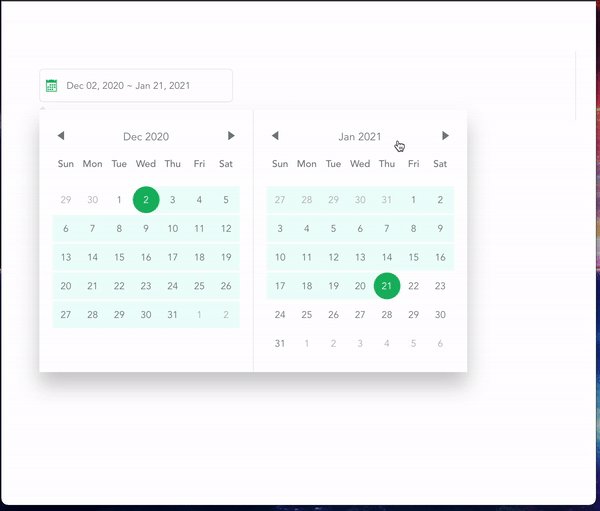
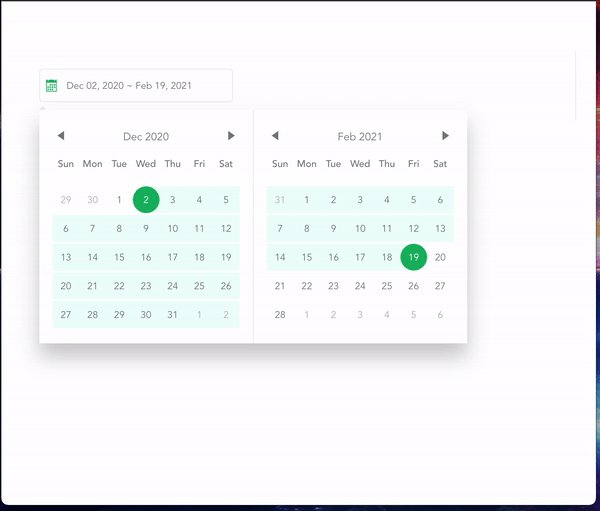
vue datepicker ui是一款基于vuejs的日期选择器组件。它支持单个日期选择、日期范围选择。可以设置日历内的自定义语言、日期格式、禁用的日期范围等。 如果您想使用日期选择器组件,首先您需要安装它,命令如下: 使用vue2.x: 使用vue3.x: 全局引用: 局部使用:简要教程

使用方法
安装
npm install vue-datepicker-ui
// or
yarn add vue-datepicker-ui
npm install vue-datepicker-ui@vue3
// or
yarn add vue-datepicker-ui@vue3
使用
// main.js file
import VueDatepickerUi from 'vue-datepicker-ui'
import 'vue-datepicker-ui/lib/vuedatepickerui.css';
Vue.component('Datepicker', VueDatepickerUi)
import 'vue-datepicker-ui/lib/vuedatepickerui.css';
import VueDatepickerUi from 'vue-datepicker-ui';
export default {
components: {
Datepicker: VueDatepickerUi
}
}
Props
<Datepicker
v-model=""
:range=""
:lang=""
:firstDayOfWeek=""
:input-class=""
:position=""
:disabled-start-date=""
:disabled-end-date=""
:text-format=""
:date-format=""
:disabled=""
:placeholder=""
:circle=""
:show-clear-button=""
:show-picker-inital=""/>
value/modelValue (v-model): 用于绑定日期选择器的值。默认值为:{}。range: 是否启用日期范围选择。默认值为:false。lang: 日期选择器支持的语言,使用 ISO 语言代码来表示。默认值为:tr。firstDayOfWeek: 一周的第一天是星期几。默认值为:monday。inputClass: 输入框的 CSS 类名。默认值为:-。position: 日期选择器弹出框的位置,可以在上方、下方、左侧或右侧。默认值为:left。disabled-start-date: 禁用的开始日期,用于禁止选择某些日期范围。默认值为:{ from: null, to: null}。disabled-end-date: 禁用的结束日期,用于禁止选择某些日期范围。默认值为:{ from: null, to: null}。text-format: 日期选择器中月份和日期名称的格式。默认值为:-。date-format: 选定日期在输入框中显示的格式。默认值为:{ day: '2-digit', month: 'long', year: 'numeric' }。disabled: 是否禁用日期选择器。默认值为:false。placeholder: 输入框中显示的占位符文本。默认值为:Select Date。circle: 是否选中的区域为圆形还是矩形。默认值为:false。showClearButton: 是否显示清除按钮,用于删除已选择的日期。默认值为:false。showPickerInital: 是否在组件挂载时显示日期选择器。默认值为:false。
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » vue-datepicker-ui | 一款基于vuejs的日期选择器组件


发表评论 取消回复