Vue Particles | 一款基于vuejs的炫酷粒子背景动画特效组件
源码介绍
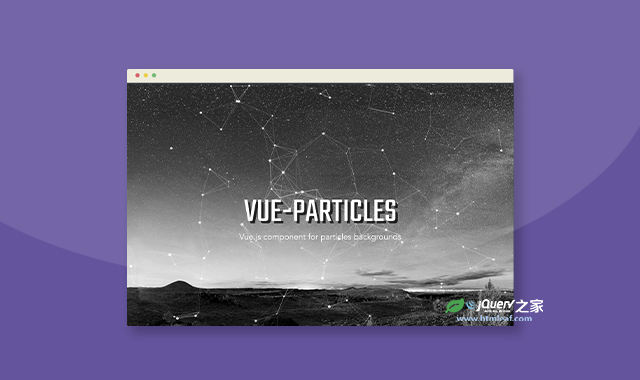
Vue Particles是一款基于vuejs的炫酷粒子背景动画特效组件。通过该组件,您可以快速的在网页上生成炫酷的背景粒子动画效果。 如果您想使用Vue Particles粒子背景动画特效组件,首先您需要安装它,命令如下: 在mian.js文件中引入组件: 一个最简单的例子如下: 一个带完整配置参数的例子如下: Vue Particles粒子背景动画特效组件的可用配置参数如下:简要教程
使用方法
安装
npm install vue-particles --save
使用
import Vue from 'vue'
import VueParticles from 'vue-particles'
Vue.use(VueParticles)
<template>
<div id="app">
<vue-particles color="#dedede"></vue-particles>
</div>
</template>
<vue-particles
color="#dedede"
:particleOpacity="0.7"
:particlesNumber="80"
shapeType="circle"
:particleSize="4"
linesColor="#dedede"
:linesWidth="1"
:lineLinked="true"
:lineOpacity="0.4"
:linesDistance="150"
:moveSpeed="3"
:hoverEffect="true"
hoverMode="grab"
:clickEffect="true"
clickMode="push"
class="particles-js"
/>
配置参数
#dedede#dededetruetruetrue
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » Vue Particles | 一款基于vuejs的炫酷粒子背景动画特效组件


发表评论 取消回复