vue-easytable | 一款强大的vue2.x表格组件
源码介绍
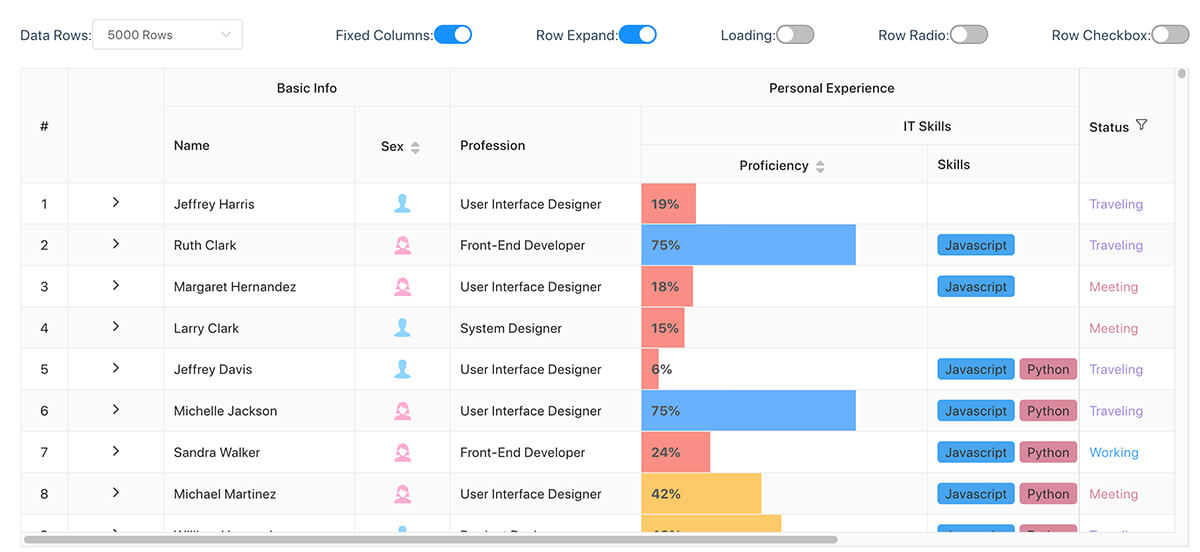
vue easytable 是一款强大的vue2.x表格组件。支持单元格合并、单元格编辑、多表头固定、多列固定、列拖动、排序、自定义列、分页、单元格编辑、多选、条件过滤、footer汇总等功能。你可以将它用做数据表、微软 excel 或者 google sheet。 支持虚拟滚动、单元格编辑等功能。 vue easytable的特点有: 如果您想使用vue easytable,首先您需要安装它,命令如下: 示例代码
github网址:https://github.com/Happy-Coding-Clans/vue-easytable
简要教程

使用方法
安装
npm install vue-easytable
// 或者
yarn add vue-easytable
使用
//main.js
import Vue from "vue";
import "vue-easytable/libs/theme-default/index.css";
import VueEasytable from "vue-easytable";
Vue.use(VueEasytable);
new Vue({
el: "#app",
render: (h) => h(App),
});
<template>
<ve-table :columns="columns" :table-data="tableData" />
</template>
export default {
data() {
return {
columns: [
{ field: "name", key: "a", title: "Name", align: "center" },
{ field: "date", key: "b", title: "Date", align: "left" },
{ field: "hobby", key: "c", title: "Hobby", align: "right" },
{ field: "address", key: "d", title: "Address" },
],
tableData: [
{
name: "John",
date: "1900-05-20",
hobby: "coding and coding repeat",
address: "No.1 Century Avenue, Shanghai",
},
{
name: "Dickerson",
date: "1910-06-20",
hobby: "coding and coding repeat",
address: "No.1 Century Avenue, Beijing",
},
{
name: "Larsen",
date: "2000-07-20",
hobby: "coding and coding repeat",
address: "No.1 Century Avenue, Chongqing",
},
{
name: "Geneva",
date: "2010-08-20",
hobby: "coding and coding repeat",
address: "No.1 Century Avenue, Xiamen",
},
{
name: "Jami",
date: "2020-09-20",
hobby: "coding and coding repeat",
address: "No.1 Century Avenue, Shenzhen",
},
],
};
},
};
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » vue-easytable | 一款强大的vue2.x表格组件


发表评论 取消回复