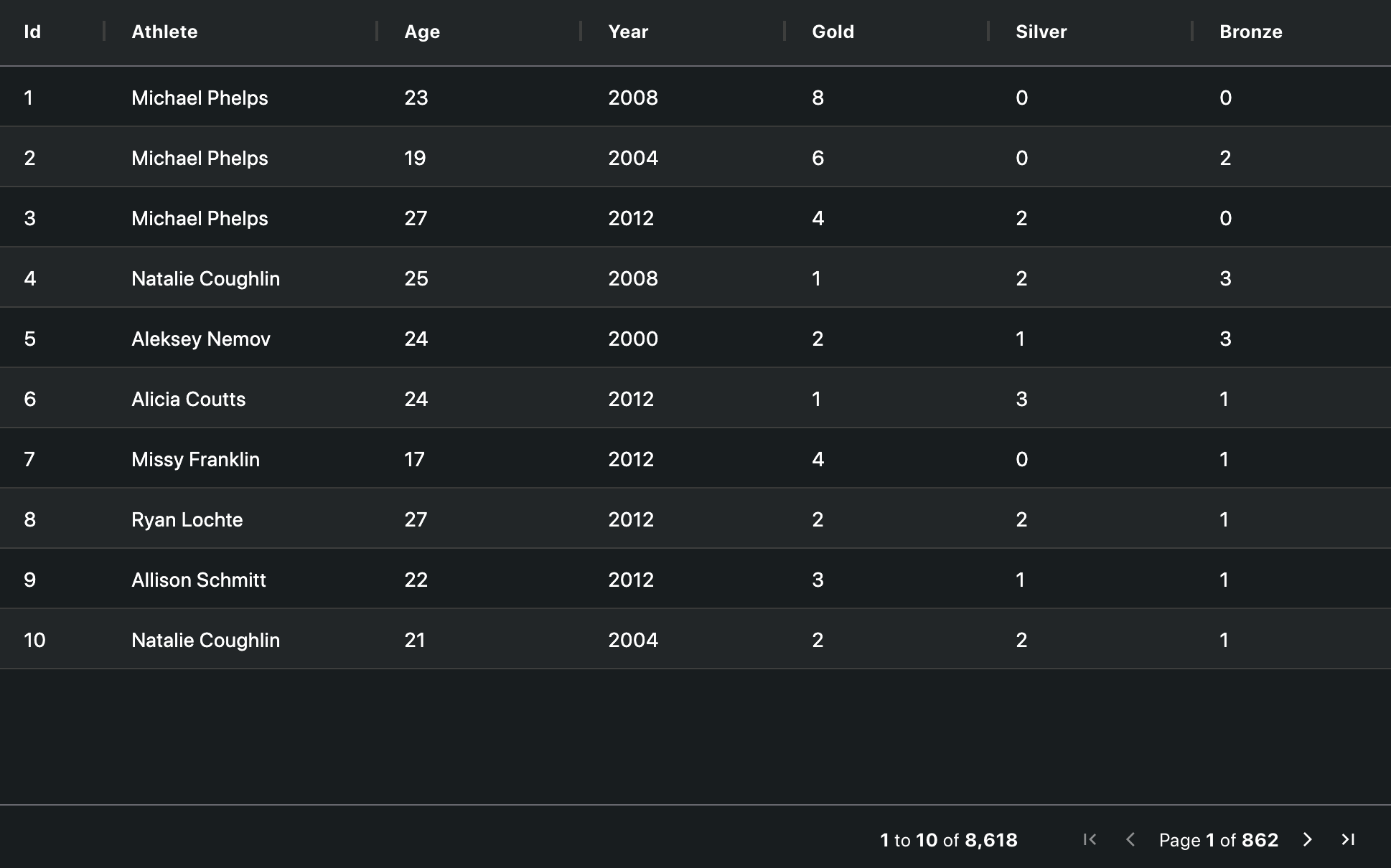
ag-grid | 一款基于vuejs的数据表格组件
源码介绍
AG Grid 是一款基于vuejs的数据表格组件,用于在Web应用程序中创建数据网格。 AG Grid数据表格的特点有: 如果您想使用 ag grid数据表格,首先您需要安装它,命令如下: 示例代码: 更多详情请参考官网https://www.ag-grid.com/vue-data-grid/getting-started/
github网址:https://github.com/ag-grid/ag-grid
简要教程

使用方法
安装
npm install --save ag-grid-community ag-grid-vue3
使用
<template>
<ag-grid-vue>
style="width: 500px; height: 200px"
class="ag-theme-alpine"
:columnDefs="columnDefs"
:rowData="rowData"
>
</ag-grid-vue>
</template>
import "ag-grid-community/styles/ag-grid.css";
import "ag-grid-community/styles/ag-theme-alpine.css";
// 在vue3 中使用,需要从ag-grid-vue3包中导入
import { AgGridVue } from "ag-grid-vue3";
export default {
name: "App",
components: {
AgGridVue,
},
setup() {
return {
columnDefs: [
{ headerName: "Make", field: "make" },
{ headerName: "Model", field: "model" },
{ headerName: "Price", field: "price" },
],
rowData: [
{ make: "Toyota", model: "Celica", price: 35000 },
{ make: "Ford", model: "Mondeo", price: 32000 },
{ make: "Porsche", model: "Boxster", price: 72000 },
],
};
}
};
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » ag-grid | 一款基于vuejs的数据表格组件


发表评论 取消回复