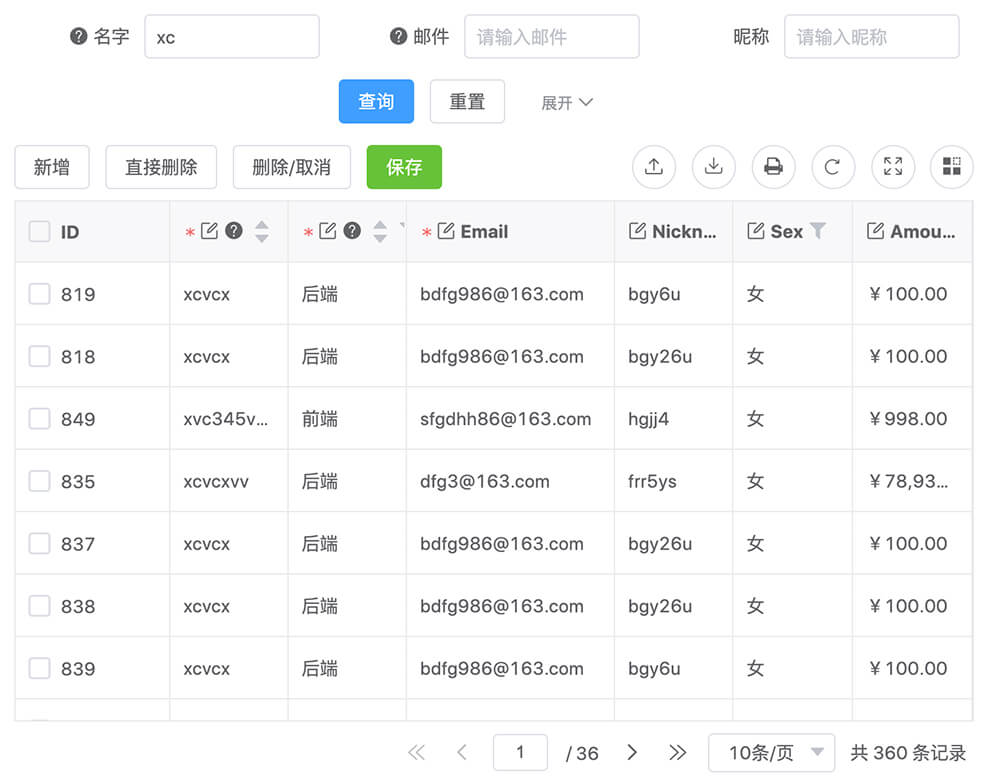
vxe-table | 一款基于vuejs的功能强大的PC端表格组件
源码介绍
VXE Table是一款基于vuejs的功能强大的PC端表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、虚拟列表、模态窗口、自定义模板、渲染器、贼灵活的配置项、扩展接口等。 版本说明: v4.0 基于 vue3.2+,只支持现代浏览器,不支持 IE v3.0 基于 vue2.6+,支持现代浏览器并保留兼容 IE11 VXE Table的特点有: 如果您想使用VXE Table,首先您需要安装它,命令如下: 示例代码: 更多详情请参考官网https://vxetable.cn/简要教程

使用方法
安装
// 版本:v4.0, 依赖库:vue 3.2+, xe-utils
npm install xe-utils vxe-table@next
使用
import { App, createApp } = 'vue'
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'
function useTable (app: App) {
app.use(VXETable)
// 给 vue 实例挂载内部对象,例如:
// app.config.globalProperties.$XModal = VXETable.modal
// app.config.globalProperties.$XPrint = VXETable.print
// app.config.globalProperties.$XSaveFile = VXETable.saveFile
// app.config.globalProperties.$XReadFile = VXETable.readFile
}
createApp(App).use(useTable).mount('#app')
<template>
<div>
<vxe-table :data="tableData">
<vxe-column> type="seq" title="Seq" width="60"></vxe-column>
<vxe-column> field="name" title="Name"></vxe-column>
<vxe-column> field="role" title="Role"></vxe-column>
<vxe-colgroup title="Group1">
<vxe-column> field="sex" title="Sex"></vxe-column>
<vxe-column> field="address" title="Address"></vxe-column>
</vxe-colgroup>
</vxe-table>
</div>
</template>
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » vxe-table | 一款基于vuejs的功能强大的PC端表格组件


发表评论 取消回复