vue-password-strength-meter | 一款基于vuejs的密码强度检查组件
源码介绍
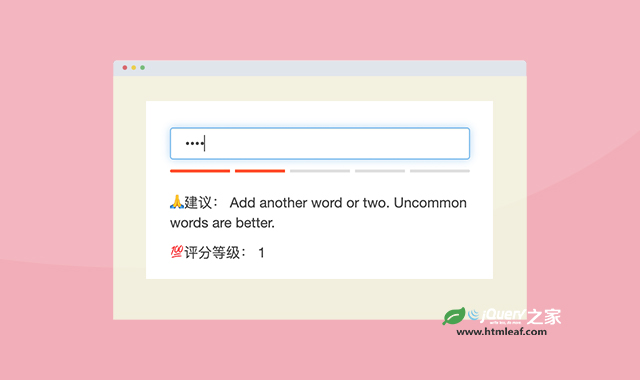
vue-password-strength-meter是一款基于vuejs的密码强度检查组件。用于检查用户输入的密码是否足够安全。 它底层使用zxcvbn。zxcvbn使用模式匹配和保守估计的方法,根据美国人口普查数据中的常见姓名和姓氏、维基百科和美国电视和电影中的常见英语单词,以及日期、重复(aaa)、序列(abcd)、键盘模式(qwertyuiop)和l33t语言等其他常见模式来识别和权衡3万个常见密码。其中一些技术术语包括密码强度估算器、模式匹配、保守估计、美国人口普查数据、l33t语言等。 如果您想使用该密码强度检查组件,首先您需要安装它,命令如下: 基本使用 定义事件 自定义输入框 该密码强度检查组件的可用配置参数如下: 该密码强度检查组件的可用事件如下: 这些事件可以用于监测用户的密码输入,并根据密码的强度提供反馈。
github网址:https://github.com/apertureless/vue-password-strength-meter
简要教程
使用方法
安装
npm install vue-password-strength-meter zxcvbn
// 或者
yarn add vue-password-strength-meter zxcvbn
使用
<template>
<password v-model="password"/>
</template>
import Password from 'vue-password-strength-meter'
export default {
components: { Password },
data: () =>; ({
password: null
})
}
<template>
<password
v-model="password"
:toggle="true"
@score="showScore"
@feedback="showFeedback"
/>
</template>
import Password from 'vue-password-strength-meter'
export default {
components: { Password },
data: () => ({
password: null
}),
methods: {
showFeedback ({suggestions, warning}) {
console.log(suggestions)
console.log(warning)
},
showScore (score) {
console.log(score)
}
}
}
<template>
<div>
<input type="password" v-model="password">
<password v-model="password" :strength-meter-only="true"/>
</div>
</template>
import Password from 'vue-password-strength-meter'
export default {
components: { Password },
data: () => ({
password: null
})
}
配置参数
事件
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » vue-password-strength-meter | 一款基于vuejs的密码强度检查组件


发表评论 取消回复