Vue Toastification | 一款基于vue 3.x的轻量级提示条通知组件
源码介绍
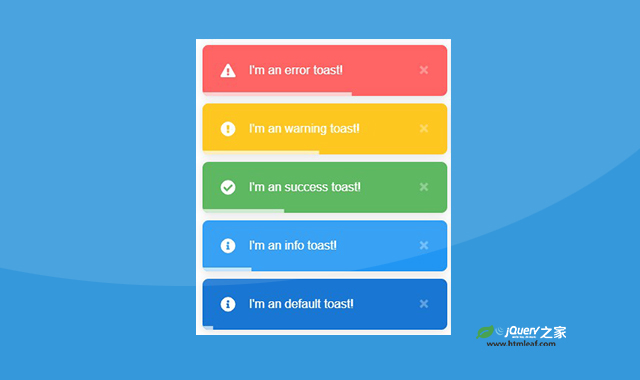
Vue Toastification是一款基于vue 3.x的轻量级、易用且美观的提示条通知组件。 如果你想在vue2中使用它,可以使用Vue Toastification v1 它的特点有: 如果您想使用Vue Toastification toast插件,首先您需要安装它,命令如下: 全局引用 或者使用 Typescript 要使用Vue Toastification提示条通知插件,仅需要导入 Toast类型简要教程
使用方法
安装
yarn add vue-toastification@next
// 或者
npm install --save vue-toastification@next
使用
// main.js
import { createApp } from "vue";
import Toast from "vue-toastification";
// Import the CSS or use your own!
import "vue-toastification/dist/index.css";
const app = createApp(...);
const options = {
// You can set your default options here
};
app.use(Toast, options);
import { createApp } from "vue";
import Toast, { PluginOptions } from "vue-toastification";
// Import the CSS or use your own!
import "vue-toastification/dist/index.css";
const app = createApp(...);
const options: PluginOptions = {
// You can set your default options here
};
app.use(Toast, options);
useToast,然后再实例化它即可。
import { useToast } from "vue-toastification";
export default {
setup() {
// Get toast interface
const toast = useToast();
// Use it!
toast("I'm a toast!");
// or with options
toast.success("My toast content", {
timeout: 2000
});
// These options will override the options defined in the "app.use" plugin registration for this specific toast
// Make it available inside methods
return { toast }
},
methods: {
myMethod() {
// Since you returned `toast` from setup(), you can access it now
this.toast.info("I'm an info toast!");
}
}
}
toast("Default toast");
toast.info("Info toast");
toast.success("Success toast");
toast.error("Error toast");
toast.warning("Warning toast");
// You can also set the type programmatically when calling the default toast
import { TYPE } from "vue-toastification";
toast("Also a success toast", {
type: TYPE.SUCCESS // or "success", "error", "default", "info" and "warning"
});
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » Vue Toastification | 一款基于vue 3.x的轻量级提示条通知组件


发表评论 取消回复