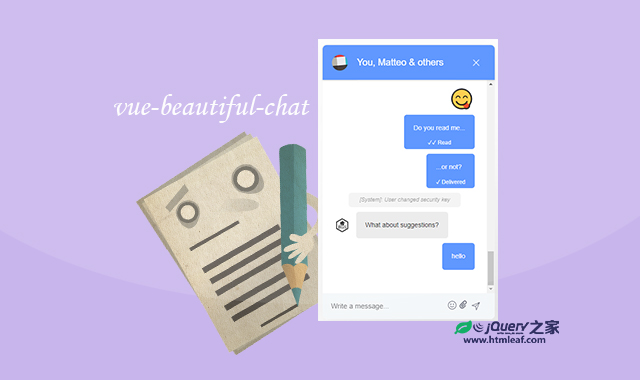
vue-beautiful-chat | 一款基于vuejs的漂亮的聊天组件
源码介绍
vue-beautiful-chat是一款基于vuejs的漂亮的聊天组件,提供了一个类似于intercom的聊天窗口,它不提供消息传递功能,仅提供视图组件。 如果您想使用vue-beautiful-chat聊天组件,首先您需要安装它,命令如下: 在main.js中引入组件 然后再要使用聊天组件的vue文件中使用它。 vue-beautiful-chat聊天组件的可用配置参数有: vue-beautiful-chat聊天组件的可用事件有:简要教程
使用方法
安装
npm install vue-beautiful-chat
// 或者
yarn add vue-beautiful-chat
使用
import Chat from 'vue-beautiful-chat'
Vue.use(Chat)
<template>
<div>
<beautiful-chat
:participants="participants"
:titleImageUrl="titleImageUrl"
:onMessageWasSent="onMessageWasSent"
:messageList="messageList"
:newMessagesCount="newMessagesCount"
:isOpen="isChatOpen"
:close="closeChat"
:icons="icons"
:open="openChat"
:showEmoji="true"
:showFile="true"
:showEdition="true"
:showDeletion="true"
:showTypingIndicator="showTypingIndicator"
:showLauncher="true"
:showCloseButton="true"
:colors="colors"
:alwaysScrollToBottom="alwaysScrollToBottom"
:disableUserListToggle="false"
:messageStyling="messageStyling"
@onType="handleOnType"
@edit="editMessage" />
</div>
</template>
export default {
name: 'app',
data() {
return {
participants: [
{
id: 'user1',
name: 'Matteo',
imageUrl: 'https://avatars3.githubusercontent.com/u/1915989?s=230&v=4'
},
{
id: 'user2',
name: 'Support',
imageUrl: 'https://avatars3.githubusercontent.com/u/37018832?s=200&v=4'
}
], // the list of all the participant of the conversation. `name` is the user name, `id` is used to establish the author of a message, `imageUrl` is supposed to be the user avatar.
titleImageUrl: 'https://a.slack-edge.com/66f9/img/avatars-teams/ava_0001-34.png',
messageList: [
{ type: 'text', author: `me`, data: { text: `Say yes!` } },
{ type: 'text', author: `user1`, data: { text: `No.` } }
], // the list of the messages to show, can be paginated and adjusted dynamically
newMessagesCount: 0,
isChatOpen: false, // to determine whether the chat window should be open or closed
showTypingIndicator: '', // when set to a value matching the participant.id it shows the typing indicator for the specific user
colors: {
header: {
bg: '#4e8cff',
text: '#ffffff'
},
launcher: {
bg: '#4e8cff'
},
messageList: {
bg: '#ffffff'
},
sentMessage: {
bg: '#4e8cff',
text: '#ffffff'
},
receivedMessage: {
bg: '#eaeaea',
text: '#222222'
},
userInput: {
bg: '#f4f7f9',
text: '#565867'
}
}, // specifies the color scheme for the component
alwaysScrollToBottom: false, // when set to true always scrolls the chat to the bottom when new events are in (new message, user starts typing...)
messageStyling: true // enables *bold* /emph/ _underline_ and such (more info at github.com/mattezza/msgdown)
}
},
methods: {
sendMessage (text) {
if (text.length > 0) {
this.newMessagesCount = this.isChatOpen ? this.newMessagesCount : this.newMessagesCount + 1
this.onMessageWasSent({ author: 'support', type: 'text', data: { text } })
}
},
onMessageWasSent (message) {
// called when the user sends a message
this.messageList = [ ...this.messageList, message ]
},
openChat () {
// called when the user clicks on the fab button to open the chat
this.isChatOpen = true
this.newMessagesCount = 0
},
closeChat () {
// called when the user clicks on the botton to close the chat
this.isChatOpen = false
},
handleScrollToTop () {
// called when the user scrolls message list to top
// leverage pagination for loading another page of messages
},
handleOnType () {
console.log('Emit typing event')
},
editMessage(message){
const m = this.messageList.find(m=>m.id === message.id);
m.isEdited = true;
m.data.text = message.data.text;
}
}
}
配置参数
msgdown格式。 事件
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » vue-beautiful-chat | 一款基于vuejs的漂亮的聊天组件


发表评论 取消回复