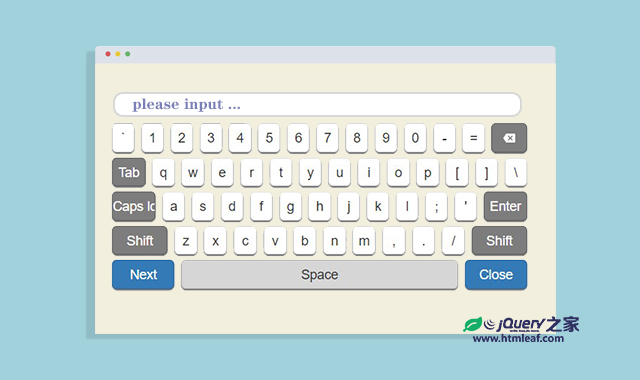
vue-touch-keyboard | 一款基于vue2.x的虚拟键盘插件
源码介绍
vue-touch-keyboard是一款基于vue2.x的虚拟键盘插件。它能够在输入表单内容时,唤起虚拟键盘,通过鼠标点击虚拟键盘的按键来代替键盘输入。 它的特点有: 如果您想使用vue-touch-keyboard虚拟键盘组件,首先您需要安装它,命令如下: 在main.js中引入插件 然后再需要使用虚拟键盘的vue文件中使用它。 vue-touch-keyboard虚拟键盘组件的可用配置参数有: vue-touch-keyboard虚拟键盘组件支持三种内置布局:简要教程
使用方法
安装
npm install vue-touch-keyboard
使用
import VueTouchKeyboard from "vue-touch-keyboard"
import "vue-touch-keyboard/dist/vue-touch-keyboard.css" // load default style
Vue.use(VueTouchKeyboard)
<template>
<div>
<input type="text" placeholder="Text input" @focus="show" data-layout="normal" />
<vue-touch-keyboard :options="options" v-if="visible" :layout="layout" :cancel="hide" :accept="accept" :input="input" />
</div>
</template>
export default {
data: {
visible: false,
layout: "normal",
input: null,
options: {
useKbEvents: false,
preventClickEvent: false
}
},
methods: {
accept(text) {
alert("Input text: " + text);
this.hide();
},
show(e) {
this.input = e.target;
this.layout = e.target.dataset.layout;
if (!this.visible)
this.visible = true
},
hide() {
this.visible = false;
}
}
}
配置参数
Accept/Close按钮被点击时触发。Next按钮被点击,或者输入框可输入的文字长度达到maxLength时触发。
true,组件会生成一个keydown事件,并自动触发它。默认为false。true,组件会阻止默认的preventDefault事件。 内置布局
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » vue-touch-keyboard | 一款基于vue2.x的虚拟键盘插件


发表评论 取消回复