vue-dragging | 一款使元素可以拖拽的vue插件
源码介绍
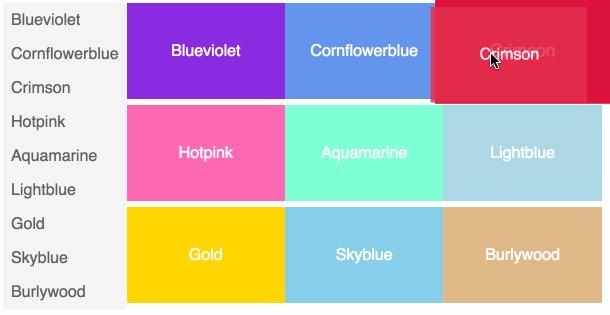
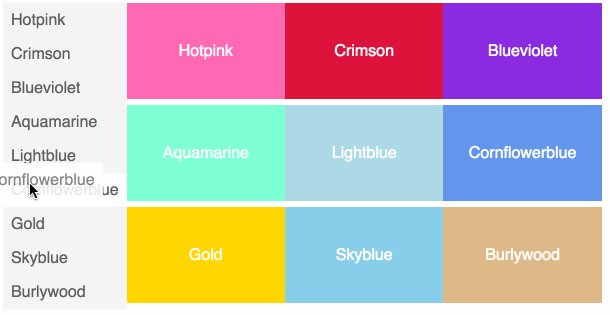
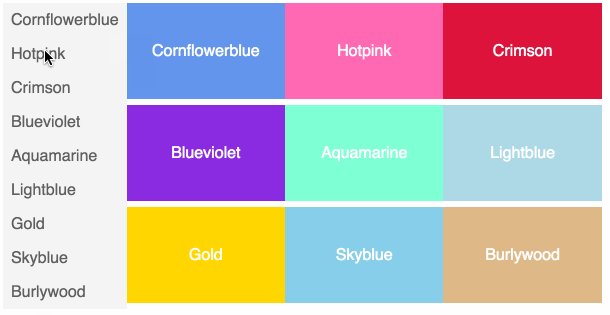
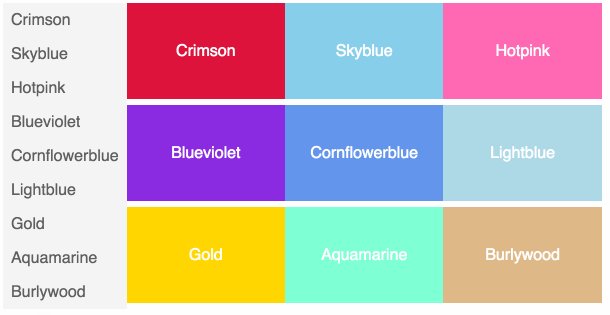
vue-dragging是一款使元素可以拖拽的vue插件。它可以轻松的使页面中的元素可以被鼠标进行拖拽。它支持移动端使用。 如果您想使用vue-dragging拖拽组件,首先您需要安装它,命令如下: 在mian.js文件中引入 然后再vue文件中使用它.简要教程

使用方法
安装
npm install awe-dnd --save
使用
//main.js
import VueDND from 'awe-dnd'
Vue.use(VueDND)
<template>
<div class="color-list">
<div
class="color-item"
v-for="color in colors" v-dragging="{ item: color, list: colors, group: 'color' }"
:key="color.text"
>{{color.text}}</div>
</div>
</template>
export default {
data () {
return {
colors: [{
text: "Aquamarine"
}, {
text: "Hotpink"
}, {
text: "Gold"
}, {
text: "Crimson"
}, {
text: "Blueviolet"
}, {
text: "Lightblue"
}, {
text: "Cornflowerblue"
}, {
text: "Skyblue"
}, {
text: "Burlywood"
}]
}
},
/* if your need multi drag
mounted: function() {
this.colors.forEach((item) => {
Vue.set(item, 'isComb', false)
})
} */
}
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » vue-dragging | 一款使元素可以拖拽的vue插件


发表评论 取消回复