v-calendar|优雅的vue日历和日期选择器插件
源码介绍
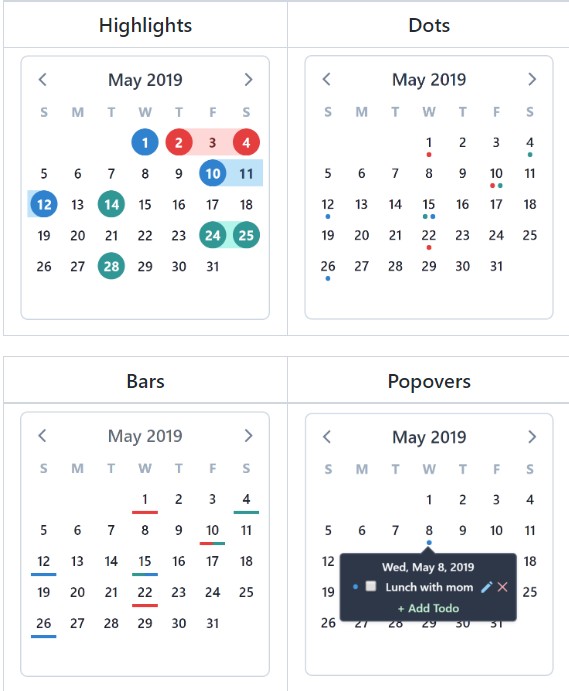
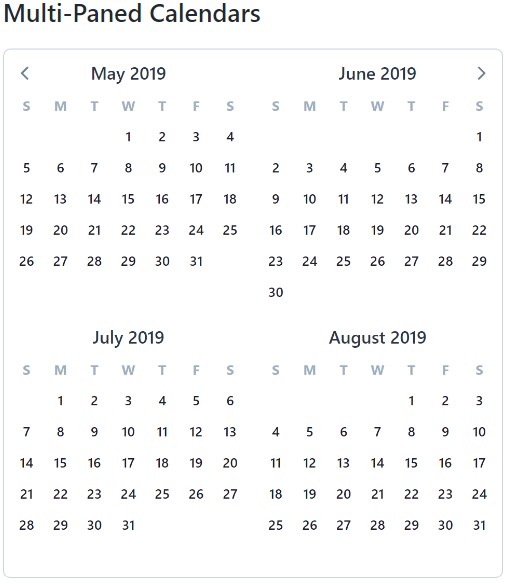
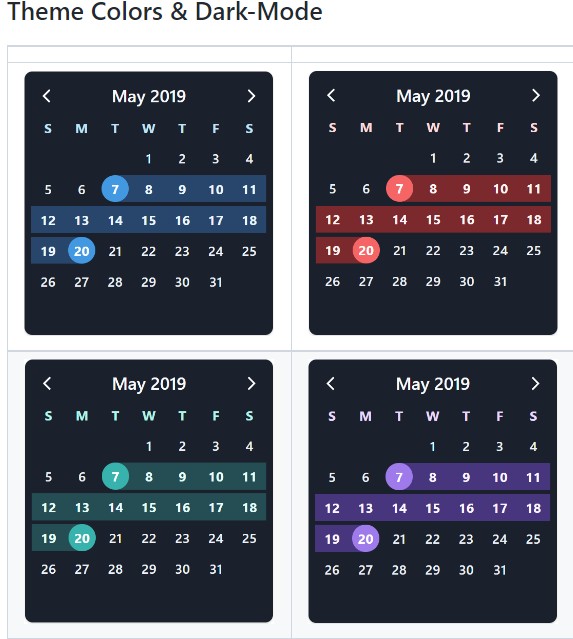
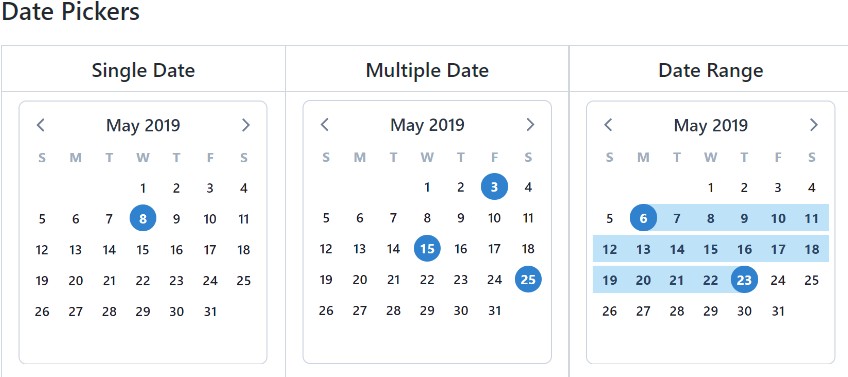
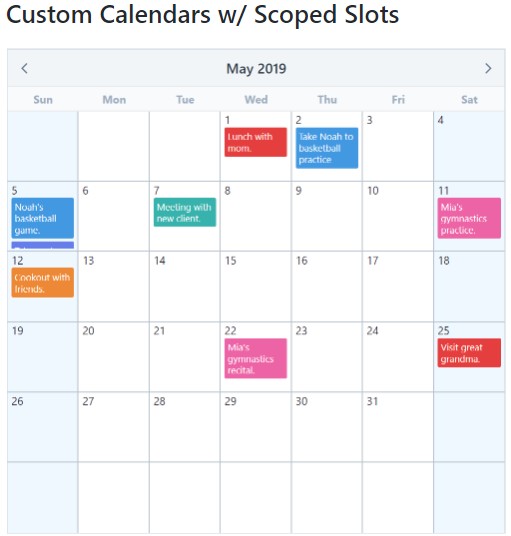
v-calendar是一个优雅的日历和日期选择器插件,用于Vue.js。它可以显示带有突出显示区域、点、条、弹出窗口等的日历。它还支持自定义内容和样式。 如果您想使用v-calendar,首先您需要安装它,命令如下: 在main.js中引入v-calendar的样式 然后你可以全局引入: 你可以自定义标签的名字 或者进行局部引入:简要教程
使用方法
安装
npm install v-calendar@next
// 或者
yarn add v-calendar@next
使用
import 'v-calendar/dist/style.css';
import VCalendar from 'v-calendar';
// Use plugin with defaults
app.use(VCalendar, {})
// main.js
import { SetupCalendar, Calendar, DatePicker } from 'v-calendar';
// Setup plugin for defaults or `$screens` (optional)
app.use(SetupCalendar, {})
// Use the components
app.component('Calendar', Calendar)
app.component('DatePicker', DatePicker)
// main.js
import { SetupCalendar } from 'v-calendar';
// Setup plugin for defaults or `$screens` (optional)
app.use(SetupCalendar, {})
// Component.vue script
import { Calendar, DatePicker } from 'v-calendar';
export default {
components: {
Calendar,
DatePicker,
},
data() {
return {
date: new Date(),
};
},
}





本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » v-calendar|优雅的vue日历和日期选择器插件


发表评论 取消回复