js钢笔抠图插件
源码介绍
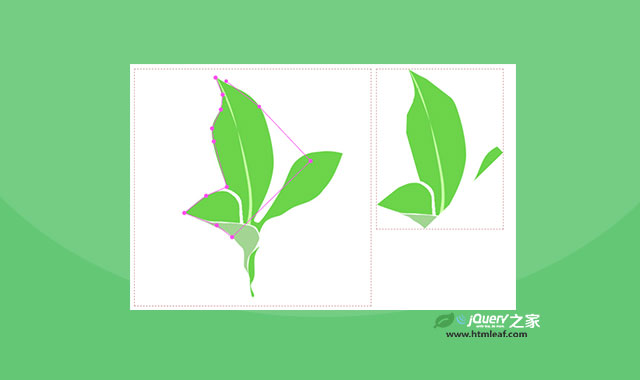
penCutout.js是一款基于Html5 Canvas 实现js钢笔抠图插件。penCutout.js仿PS中钢笔抠图功能,实现支持js前端生成抠图、图片等比抠图、自定义图片尺寸等功能。 该插件仅供学习研究,未授权商用。插件商用还请联系作者,作者将提供功能齐全的商用定制化插件。 在页面中引入jquery.js和penCutout.js文件。 penCutout.js插件的github网址为:https://github.com/zefengguo/pencutout_js简要教程
使用方法
<script src="jquery.min.js"></script>
<script src="penCutout.js"></script>
HTML结构
<div class="canvasDiv" id="drawPanel">
</div>
<div class="tools">
<input type="button" value="坐标" id="btnPoints">
<input type="button" value="重做" id="redo"/>
<input type="button" value="裁剪" id="btnCut"/>
<input type="button" value="下载" id="btnDown"/>
</div>
<img id="imgCutShow">
初始化插件
var _penCutout = new penCutout();
_penCutout.init({
drawPanel: "drawPanel",
imgSrc: "file/target.jpg",
penColor: "#ff40ef",
width: 400,
height: 400
});
配置参数
//默认配置项
this.defaults = {
//画板容器id
drawPanel: "drawPanel",
//自动生成canvas标签Id
canvasId: "canvas",
//自动生成图片标签Id
imgId: "imgCut",
//画板宽度
width: 400,
//画板高度
height: 400,
//抠图图片src
imgSrc: "file/target.jpg",
//抠图完成填充背景图片(默认)
imgBackSrc: "file/tranback.png",
//钢笔色
penColor: "#0087C4",
//初始话钢笔抠图坐标集合
defaultPointList: new Array(),
showTip: function (msg) {
alert(msg);
}
};
方法API
// 支持动态修改默认项
_penCutout.iniData(options);
// 获取钢笔抠图坐标点(可以post给后端渲染)
_penCutout.can.pointList
//重做
_penCutout.downLoad();
// 获取剪裁图片urlData(imgsrcData,生成图片的宽度,生成图片的高度)
_penCutout.createCutImg(function (imgSrcData, w, h) {})
//下载图片(兼容ie8+、火狐、谷歌等主流浏览器)
_penCutout.downLoad();
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » js钢笔抠图插件


发表评论 取消回复