基于SVG的超酷圆形导航菜单特效
源码介绍
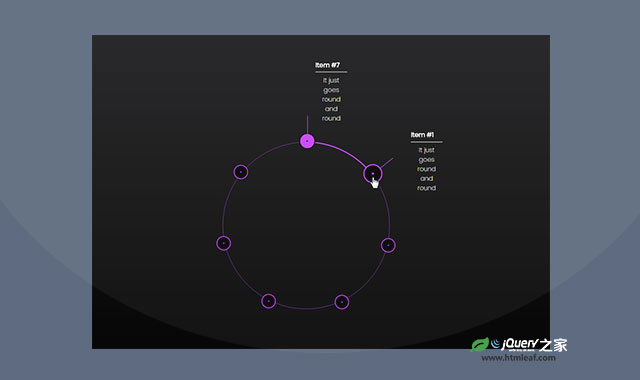
这是一款基于SVG的超酷圆形导航菜单特效。该导航菜单通过SVG进行布局,然后通过js和CSS代码来在鼠标hover菜单时,制作菜单项的动画效果。 在页面中引入style.css和index.js文件。 导航菜单的HTML结构如下:简要教程
使用方法
<link rel="stylesheet" href="css/style.css">
<script src="js/index.js"></script>
HTML结构
<div class="main">
<div class="navigation-circle">
<div class="navigation-circle__inner">
<svg class="navigation-circle-svg navigation-circle-svg--opaque" version="1.1" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewbox="0 0 320 320" style="enable-background:new 0 0 320 320;">
<circle cx="160" cy="160" r="158" fill="none" stroke-width="1" stroke="#c644fc" stroke-linecap="round" stroke-miterlimit="10" style="stroke-dashoffset:0;stroke-dasharray:none;"></circle>
</svg>
<svg class="navigation-circle-svg navigation-circle-svg--mask" version="1.1" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewbox="0 0 320 320" style="enable-background:new 0 0 320 320;">
<circle id="mask-circle" cx="160" cy="160" r="158" fill="none" stroke-width="2" stroke="#c644fc" stroke-linecap="round" stroke-miterlimit="10" style="stroke-dasharray:1005.3088px;"></circle>
</svg>
<ul class="navigation-circle__list">
<li class="navigation-circle-list-item"><a class="navigation-circle-list-item__point" onclick="onClick(1)" onmouseenter="calculateOffset(1)" onMouseLeave="onMouseLeave()">
<div class="navigation-circle-list-item__meta">
<h3 class="navigation-circle-list-item__title">Item #1
</h3>
<h4 class="navigation-circle-list-item__subtitle">It just goes round and round</h4>
</div></a></li>
<li class="navigation-circle-list-item"><a class="navigation-circle-list-item__point" onclick="onClick(2)" onmouseenter="calculateOffset(2)" onMouseLeave="onMouseLeave()">
<div class="navigation-circle-list-item__meta">
<h3 class="navigation-circle-list-item__title">Item #2
</h3>
<h4 class="navigation-circle-list-item__subtitle">It just goes round and round</h4>
</div></a></li>
<li class="navigation-circle-list-item"><a class="navigation-circle-list-item__point" onclick="onClick(3)" onmouseenter="calculateOffset(3)" onMouseLeave="onMouseLeave()">
<div class="navigation-circle-list-item__meta">
<h3 class="navigation-circle-list-item__title">Item #3
</h3>
<h4 class="navigation-circle-list-item__subtitle">It just goes round and round</h4>
</div></a></li>
<li class="navigation-circle-list-item"><a class="navigation-circle-list-item__point" onclick="onClick(4)" onmouseenter="calculateOffset(4)" onMouseLeave="onMouseLeave()">
<div class="navigation-circle-list-item__meta">
<h3 class="navigation-circle-list-item__title">Item #4
</h3>
<h4 class="navigation-circle-list-item__subtitle">It just goes round and round</h4>
</div></a></li>
<li class="navigation-circle-list-item"><a class="navigation-circle-list-item__point" onclick="onClick(5)" onmouseenter="calculateOffset(5)" onMouseLeave="onMouseLeave()">
<div class="navigation-circle-list-item__meta">
<h3 class="navigation-circle-list-item__title">Item #5
</h3>
<h4 class="navigation-circle-list-item__subtitle">It just goes round and round</h4>
</div></a></li>
<li class="navigation-circle-list-item"><a class="navigation-circle-list-item__point" onclick="onClick(6)" onmouseenter="calculateOffset(6)" onMouseLeave="onMouseLeave()">
<div class="navigation-circle-list-item__meta">
<h3 class="navigation-circle-list-item__title">Item #6
</h3>
<h4 class="navigation-circle-list-item__subtitle">It just goes round and round</h4>
</div></a></li>
<li class="navigation-circle-list-item"><a class="navigation-circle-list-item__point" onclick="onClick(7)" onmouseenter="calculateOffset(7)" onMouseLeave="onMouseLeave()">
<div class="navigation-circle-list-item__meta">
<h3 class="navigation-circle-list-item__title">Item #7
</h3>
<h4 class="navigation-circle-list-item__subtitle">It just goes round and round</h4>
</div></a></li>
</ul>
</div>
</div>
</div>
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 基于SVG的超酷圆形导航菜单特效


发表评论 取消回复