HTML5 svg 自行车运动描边动画特效
源码介绍
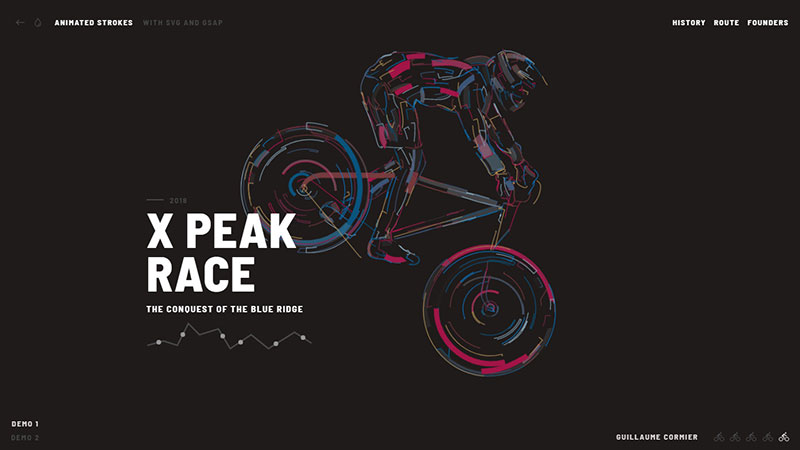
这是一款HTML5 svg 自行车运动描边动画特效。该特效使用很多SVG线条来绘制骑自行车的运动员图像,然后通过GSAP来制作SVG线条的描边动画,加上颜色的变化,构建出非常炫酷的效果。 SVG线条动画使用的是GSAP的TimelineMax和DrawSVGPlugin。 一个自行车的SVG结构类似下面的样子: 下面是该特效的一些截图效果: 该HTML5 svg 自行车运动描边动画特效的官方地址为:https://tympanus.net/codrops/2017/12/05/creative-svg-strokes-animation/简要教程
<svg id="bike" >
<g id="mainpaths" >
<g id="wheelf" >
</g>
<g id="wheelb" >
</g>
</g>
</svg>



本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » HTML5 svg 自行车运动描边动画特效


发表评论 取消回复