高性能HTML和SVG元素拖拽js插件plain-draggable
源码介绍
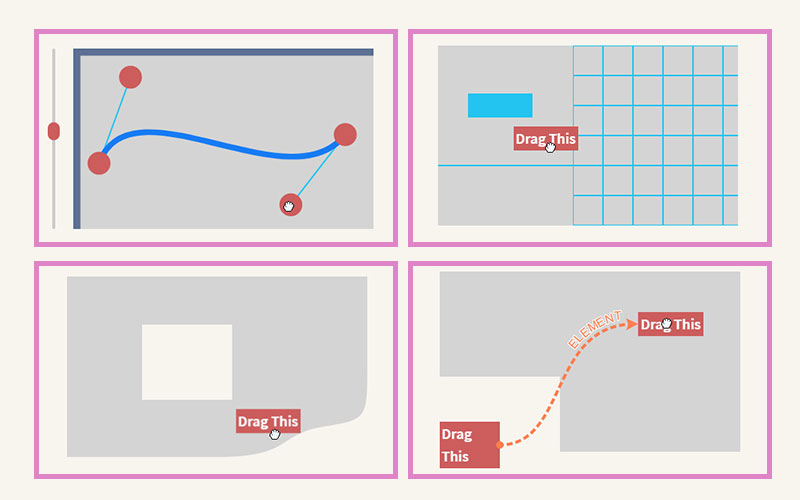
plain-draggable是一款高性能HTML和SVG元素拖拽js插件。通过plain-draggable插件,你可以轻松的将HTML元素或SVG元素转换为可拖拽的元素。该js拖拽插件的特点还有: 在页面中引入plain-draggable.min.js文件。 可以在任何HTML元素或SVG元素上使用该插件,例如 通过下面的方法将一个元素转换为可以进行拖拽的元素。 默认情况下,被拖拽的元素会被限制在它的父元素中: 上例中, 你还可以指定一个网格,让被拖拽的元素吸附到网格上。 关于plain-draggable插件的详细参数和方法的介绍,请移步这里。 plain-draggable高性能HTML和SVG元素拖拽js插件的github地址为:https://github.com/anseki/plain-draggable简要教程

使用方法
<script src="plain-draggable.min.js" type="text/javascript"></script>
HTML结构
<div>,<span>,<circle>等。
draggable = new PlainDraggable(element);
<div style="background-color: gray;">
<div id="draggable">可拖拽元素</div>
</div>
<div id="draggable">可以在灰色的父容器中进行拖拽。
draggable.snap = {step: 30};
构造函数
draggable = new PlainDraggable(element[, options])
element参数可以是任意的HTML元素或SVG元素。对于这些元素,只要它们是有边界的(bounding-box)的就可以,对于一些无边界的元素,例如<g>元素,是不能进行拖拽的。options参数是配置参数。
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 高性能HTML和SVG元素拖拽js插件plain-draggable


发表评论 取消回复