HTML5 Canvas腾讯AlloyTeam Web魔幻线条框架
源码介绍
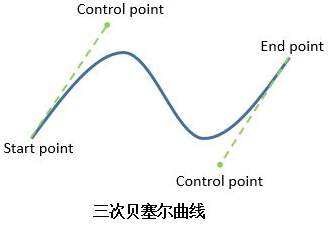
curvejs是腾讯AlloyTeam打造的一款魔幻线条框架,让线条成为一名优秀的舞者,让线条们成为优秀的舞团。curvejs基于html5 canvas,只要你想象力丰富,可以制作出任何炫酷的线条效果。 可以通过npm来安装在curvejs。 在页面中引入curve.min.js文件。 上面的points代表了三次贝塞尔曲线的4个点。motion代表运动方式,motion可以拿到points和data。motion里函数的this指向Curve是实例curve。 curvejs的幻影不是利用canvas的黑色底,然后fillRect填充半透而产生,而是Particle System。所以curvejs制作出的效果不用一定是黑色背景,而且canvas也可以是透明,这就大大增加了适用场景。 curvejs官方网站:https://alloyteam.github.io/curvejs/简要教程

安装
npm install curvejs
使用方法
<script src="https://unpkg.com/curvejs@0.3.3/dist/curve.min.js"></script>
基本线条动画
var Stage = curvejs.Stage,
Curve = curvejs.Curve,
canvas = document.getElementById('myCanvas'),
stage = new Stage(canvas),
rd = function() {
return -2 + Math.random() * 2
}
var curve = new Curve({
color: '#00FF00',
points: [277, 327, 230, 314, 236, 326, 257, 326],
data: [rd(), rd(), rd(), rd(), rd(), rd(), rd(), rd()],
motion: function motion(points, data) {
points.forEach(function (item, index) {
points[index] += data[index]
})
}
})
stage.add(curve)
function tick(){
stage.update()
requestAnimationFrame(tick)
}
tick()
使用内置motion
var curve = new Curve({
points: [277, 327, 230, 314, 236, 326, 257, 326],
data: {angle: 0, r:5 ,step:Math.PI / 50 },
motion: curvejs.motion.dance
})
基本原理

本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » HTML5 Canvas腾讯AlloyTeam Web魔幻线条框架


发表评论 取消回复