可生成指定图案的js二维码插件
源码介绍
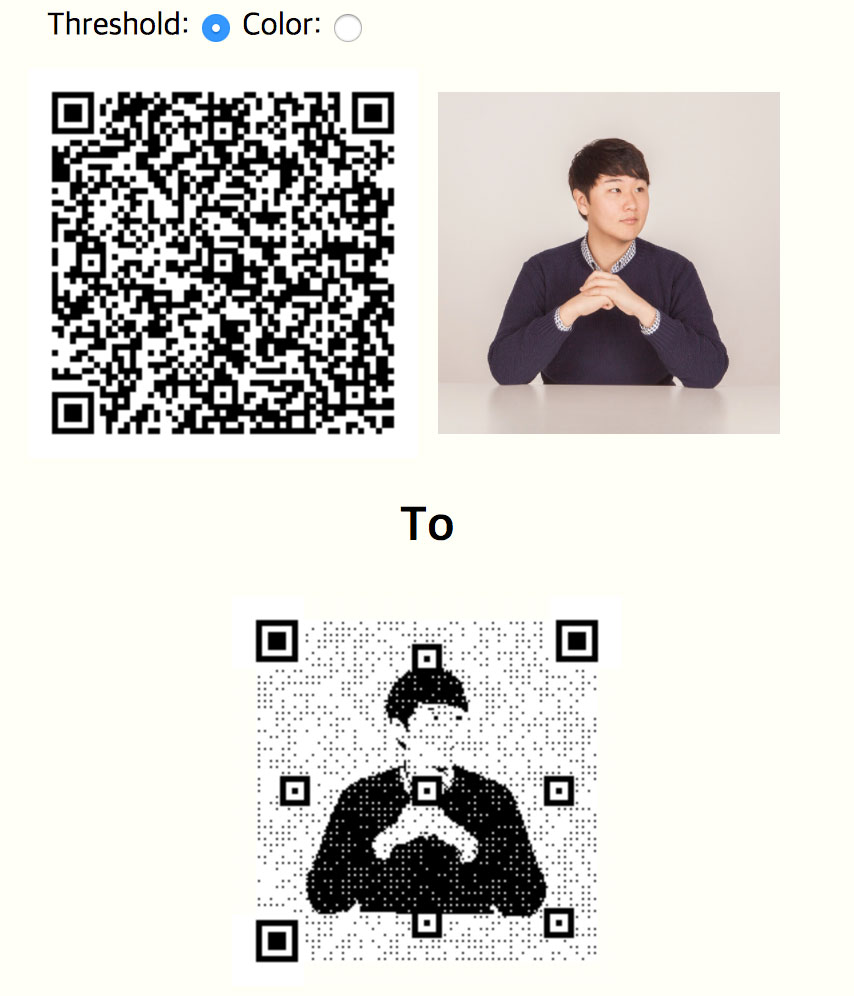
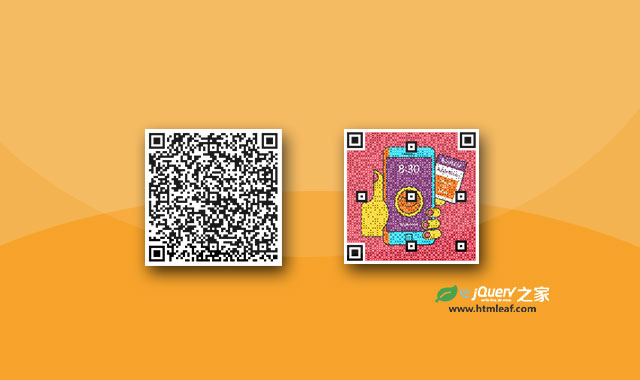
qart.js是一款基于html5 canvas的可生成带指定图案的js二维码插件。普通的二维码是以黑白点为底色,而通过该js插件,你可以指定任意图片为二维码的背景图案,还可以制作彩色的二维码。 可以通过npm来安装qart.js插件。 在页面中引入qart.min.js文件。 另外,该插件还可以和React,Angular.JS和Vue 2.x结合使用。 qart.js二维码插件的github地址为:https://github.com/kciter/qart.js简要教程
安装
npm install qartjs
使用方法
<script src="js/qart.min.js"></script>
在浏览器中使用
<script src="../dist/qart.min.js"></script>
<script>
new QArt({
value: value,
imagePath: './example.png',
filter: filter
}).make(document.getElementById('qart'));
</script>
ES6
import QArt from 'qartjs';
const qart = new QArt({
value: value,
imagePath: './example.png',
filter: filter
});
qart.make(document.getElementById('qart'));

配置参数
参数
类型
描述
value
String
二维码指向的网址
imagePath
String
图片的路径
filter
String
指定图片的过滤效果,threshold 或 color
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 可生成指定图案的js二维码插件


发表评论 取消回复