超酷jQuery水波倒影特效插件
源码介绍
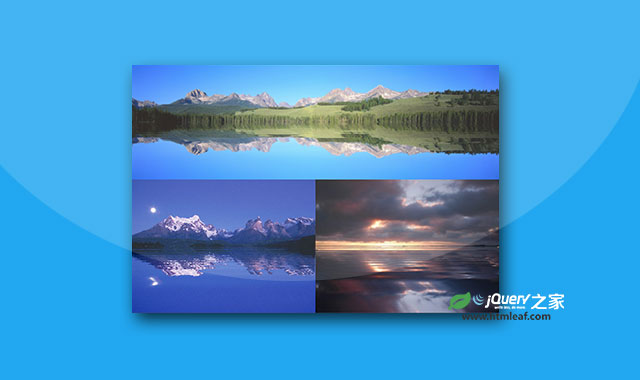
lake.js是一款可以制作水波倒影特效jQuery插件。该jquery插件可将任何图片转换为canvas组件,使图片生成逼真的水波倒影效果。 在页面中引入jquery和lake.js文件。 可以为任何图片制作水波倒影效果。 在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该jquery水波倒影插件。 该jquery水波倒影插件有3个可用的配置参数:简要教程
使用方法
<script src="path/to/jquery.min.js"></script>
<script src="path/to/lake.js"></script>
HTML结构
<img id="lake-img" src="lake.png" style="display: none;"/>
初始化插件
$(function() {
$('#lake-img').lake({
'speed': 1,
'scale': 0.5,
'waves': 10
});
});
配置参数
speed:水波运动的速度。scale:水波波峰的高低。waves:水波的数量。
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 超酷jQuery水波倒影特效插件


发表评论 取消回复