基于HTML5 canvas的仪表盘插件
源码介绍
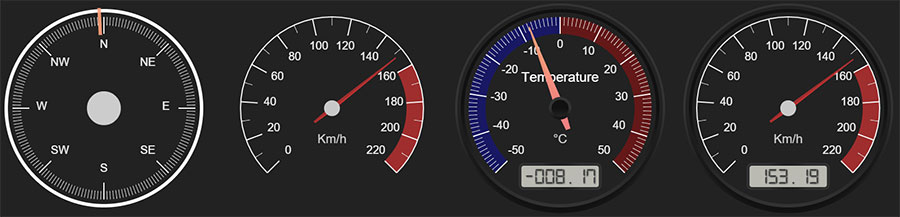
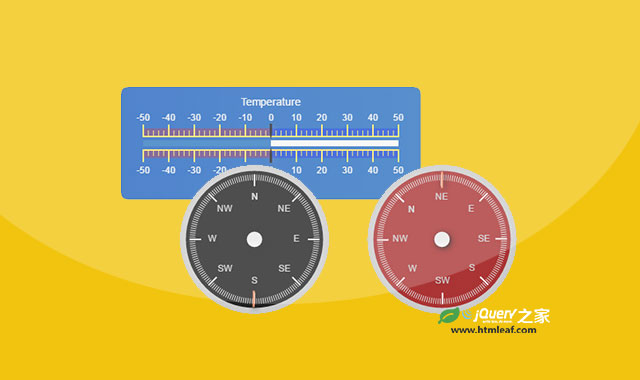
canvas-gauges是一款基于HTML5 Canvas的仪表盘插件。该仪表盘插件使用纯js来驱动动画,可以制作圆形和线性的仪表盘组件。 可以通过npm来安装该仪表盘插件。 在页面中引入gauge.min.js文件。 使用一个 你可以通过js来初始化该仪表盘插件。例如: 也可以直接在HTML代码中使用 关于该canvas仪表盘的详细参数介绍和API,请参考https://canvas-gauges.com/documentation/api/ canvas-gauges仪表盘插件的github地址为:https://github.com/Mikhus/canvas-gauges简要教程

安装
$ npm install canvas-gauges
使用方法
<script type="text/javascript" src="js/gauge.min.js"></script>
HTML结构
<canvas>来作为仪表盘的容器。
<canvas id="demo"></canvas>
初始化插件
var gauge = new LinearGauge({
renderTo: 'gauge-id',
colorNumbers: 'red',
width: 100,
height: 300
})
data-*属性来配置仪表盘。上面的js代码等效于:
<canvas data-type="linear-gauge"
data-color-numbers="red"
data-width="100"
data-height="300"
></canvas>
本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » 基于HTML5 canvas的仪表盘插件


发表评论 取消回复