自定义导航 在page.json
navigationstyle":"custom"
navigateTo传参
页面传参只能onLoad(option)里面拿
px和upx的关系
在750设计图中,1px=1upx
路由
navigateBack返回上一页
重定向 其实就是把当前页面干掉了
公共组件和页面共同点
computed,watch,methods都可以使用,组件里面没有onLoad不能用
页面生命周期
- onLoad 一般用于初始化加载页面数据
- onShow 解决页面数据实时更新的需求 个人中心---登录----个人中心
- 先进一个页面是onLoad 然后onShow 去别的页面再回来onLoad就不会再执行了
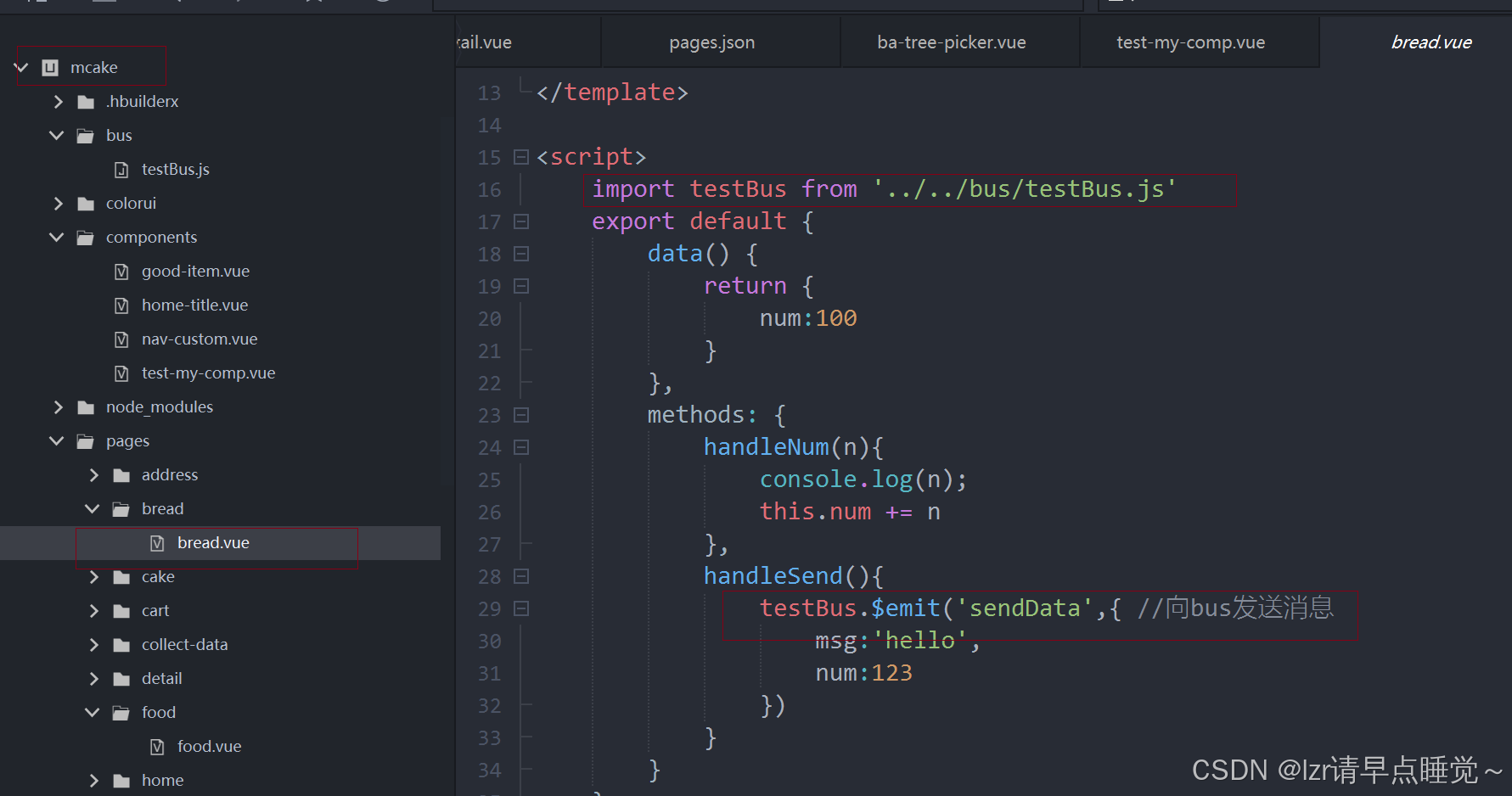
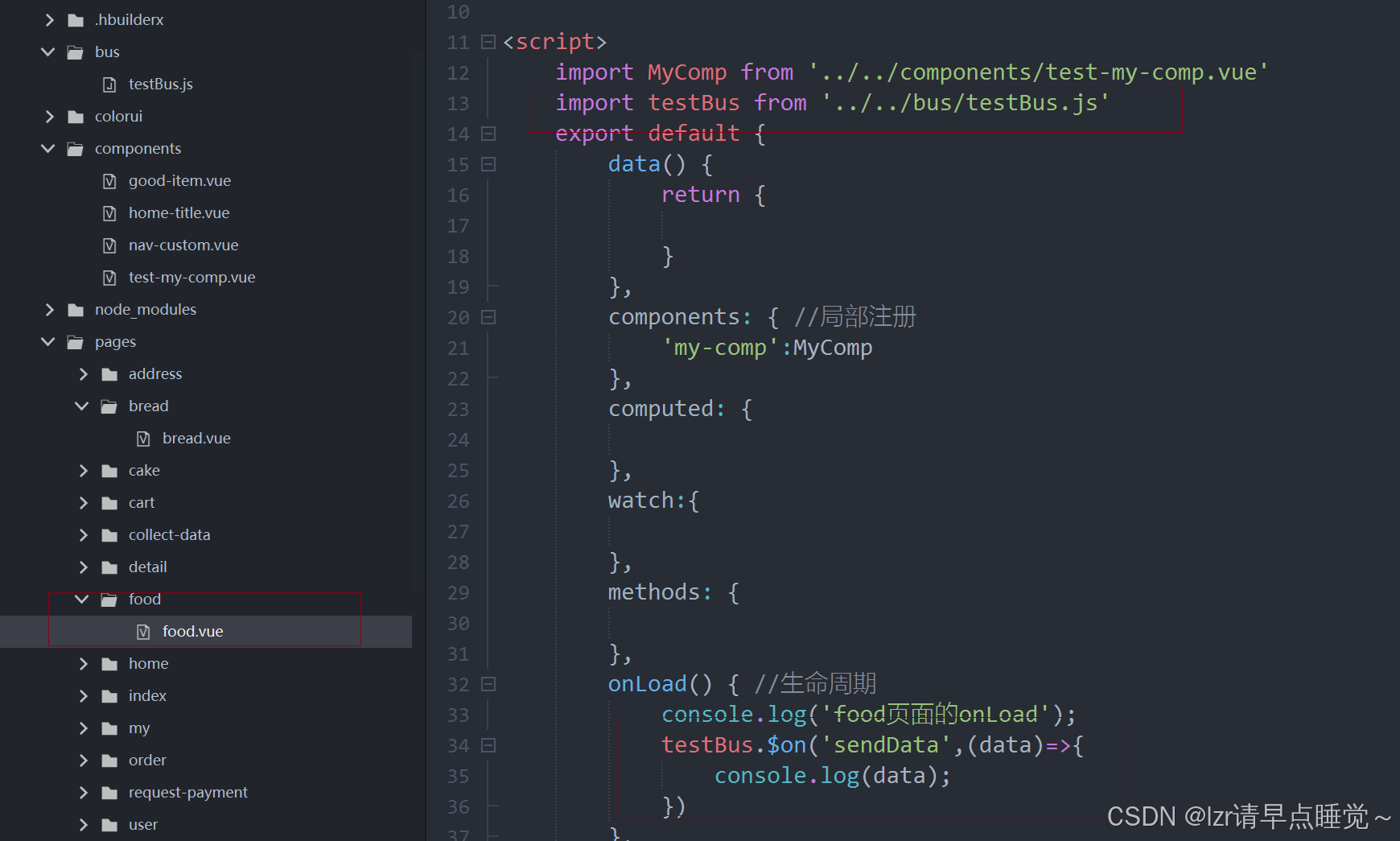
全局总线 uniapp vue2写法
先写一个bus文件夹 写一个test Bus.js文件
import Vue from "vue"
let bus = new Vue()
export default bus局部总线使用方法
发送
全局直接挂载到main.js
import bus from '@/bus/testBus'; // 引入全局总线
Vue.prototype.$bus = bus; // 将总线挂载到 Vue 原型上const app = new Vue({
bus,
...App
})使用 要加this.$bus.$on 或者this.$bus.$emit
this.$bus.$on('sendData', (data) => {
console.log('data.phone',data.phone);
console.log('data.password',data.password);
this.model.username=data.phone;
this.model.password=data.password;
})
收到
 props vue2 打印 直接打印this.myProp
props vue2 打印 直接打印this.myProp
<template>
<div>
<p>接收到的 prop 值为: {{ myProp }}</p>
<button @click="printProp">打印 Prop</button>
</div>
</template>
<script>
export default {
props: {
myProp: String
},
methods: {
printProp() {
console.log('接收到的 prop 值为:', this.myProp);
}
}
}
</script>prop vue3打印 this变成prop
import { defineComponent } from 'vue';
export default defineComponent({
props: {
myProp: String // 假设接收一个字符串类型的 prop
},
setup(props) {
// 在这里可以访问到传递进来的 prop
console.log('接收到的 prop 值为:', props.myProp);
return {
myProp: props.myProp
};
}
});本站资源均来自互联网,仅供研究学习,禁止违法使用和商用,产生法律纠纷本站概不负责!如果侵犯了您的权益请与我们联系!
转载请注明出处: 免费源码网-免费的源码资源网站 » uniapp 知识点

发表评论 取消回复